Více než 60 % lidí na světě používá k procházení webových stránek mobilní telefon. A u našich klientů sledujeme, že procento těchto uživatelů stále stoupá. Je jasné, že bez responzivní verze webu či e-shopu se neobejdete. Pojďte s námi zjistit, jestli je váš web dostatečně připravený na mobilní uživatele.
První důležitý bod: Mít responzivní web
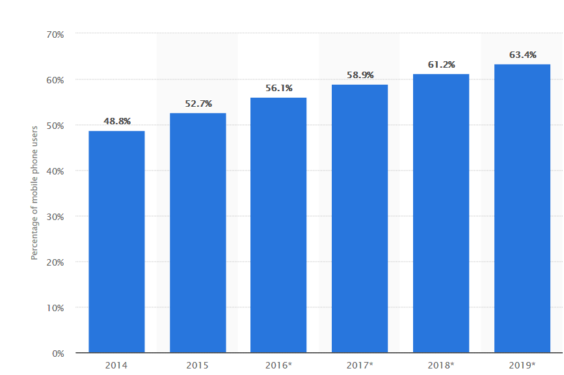
Bez responzivního webu to v dnešní době nejde. Data ze Statista.com ukazují, že trend používání mobilních telefonů k navštívení webových stránek celosvětově roste cca o 2 – 3 % za rok. Český statistický úřad uvádí, že v České republice má internet v mobilním telefonu více než 5 milionů lidí starších 16 let. A dá se očekávat, že toto číslo bude s novou generací bobtnat ještě víc.

Kde zjistím, jak si můj web nebo e-shop vede na mobilu?
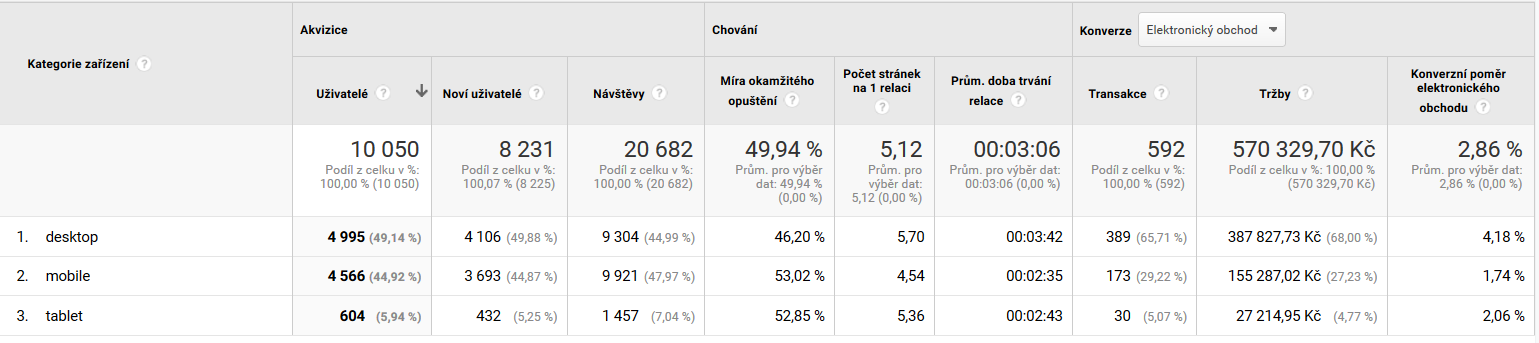
Pokud máte responzivní web, máte napůl vyhráno. Teď potřebujete zjistit, jak funguje. V Google Analytics přejděte do reportu Publikum → Mobilní → Přehled. Tady najdete, jak jste na tom z hlediska nastavených KPI. U e-shopu vás bude zajímat konverzní poměr elektronického obchodu. Na obrázku níže vidíte, že 49 % návštěvníků na e-shop přešlo z desktopu, 45 % z mobilu a 6 % z tabletu. Pokud srovnáme konverzní poměr, vidíme nepoměr v porovnání desktop vs. mobil. Tento rozdíl indikuje prostor pro zlepšení mobilního webu.

Pokud pozorujete větší rozdíl mezi konverzními poměry, může to být způsobené i tím, že si uživatelé prohlíží vaše služby/produkty na mobilu a nákup provedou až na desktopu. Lidé často hledají produkt rychle, například během čekání nebo v MHD. Na desktopu si ale chtějí konkrétní věc blíže prohlédnout, porovnat a vidět detaily, a tak nakonec objednávku provedou z počítače. Neplatí to tak ale ve 100 % případů. Tuto hypotézu musíte nejdříve ověřit.
Zobrazte kategorie, které uživatelé nejvíce navštěvují pod menu
Víte, že jsou na webu místa, na která vaši uživatelé chodí nejvíce? Usnadněte jim cestu k nim a zobrazte je hned pod lištou s menu.

Zlepšete použitelnost vyhledávacího pole
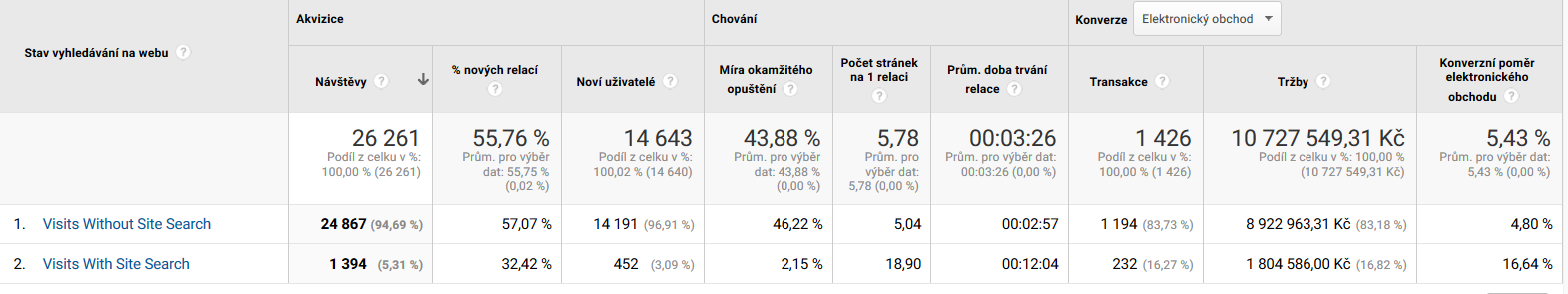
Prvně si zjistěte, jestli vaši uživatelé pracují s vyhledávacím polem. V Google Analytics to ověříte v přehledu Chování → Vyhledávání na webu → Využití. Předpokladem je, že máte nastavené měření vyhledávacího pole. Pokud ne, požádejte správce webu, ať vám toto měření nastaví. Jakmile máte hotovo, vidíte před sebou podobný přehled jako na obrázku níže. Ten sleduje použití vyhledávacího pole napříč všemi zařízeními – desktop, tablet a mobil.

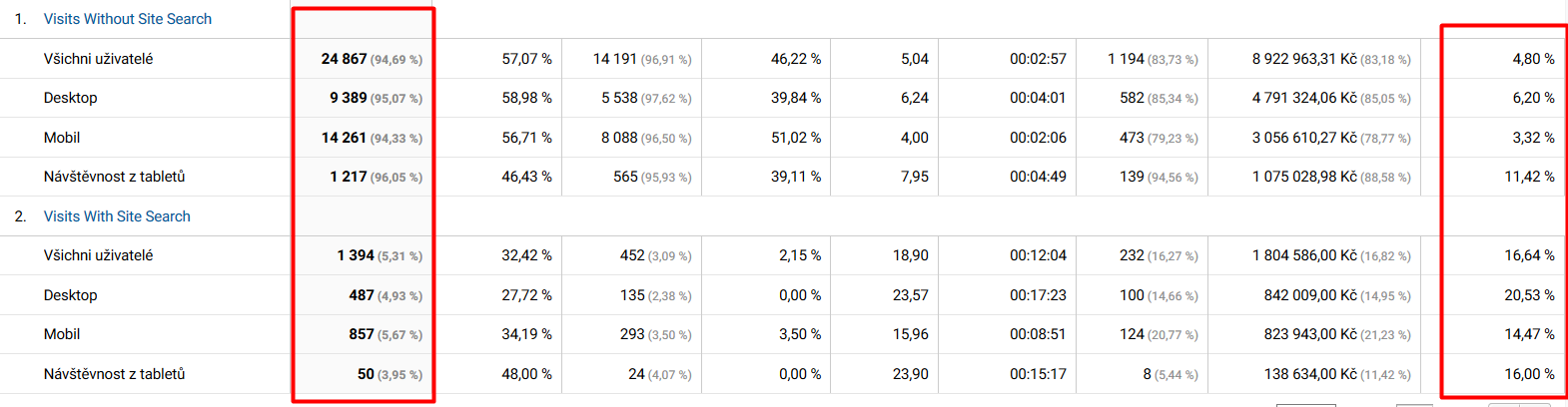
Pro porovnání použití vyhledávacího pole podle jednotlivých zařízeních můžete využít 2 způsoby. Prvním z nich je, že v sekundární dimenzi přidáte Kategorie zařízení. Druhá možnost je pak přes segmenty, kdy si postupně přidáte jednotlivá zařízení – desktop, tablet a mobil. Na obrázku vidíte rozdělení zařízení právě podle segmentů.

Následně vás zajímá první a poslední sloupec. První sloupec říká, kolik návštěv použilo vyhledávací pole, poslední informuje o konverzním poměru. Téměř vždy funguje pravidlo, že uživatelé, kteří využili vyhledávací políčko, už vědí, jaký produkt hledají a pravděpodobně si ho chtějí koupit. Proto musí být konverzní poměr u těchto návštěvníků vyšší než u jiných, kteří vyhledávací pole nepoužili. Pokud je konverzní poměr stejný nebo menší, může to být ze 2 důvodů:
- Uživatelé nepotřebují vyhledávací pole, aby našli to, co hledají.
- Je problém s výpisem vyhledávání nebo v samotném použití vyhledávacího políčka. Uživatel například špatně zadá název produktu a zobrazí se mu nulový výsledek vyhledávání místo toho, abychom mu nabídli alternativu.
Tipy jak zlepšit použitelnost search baru
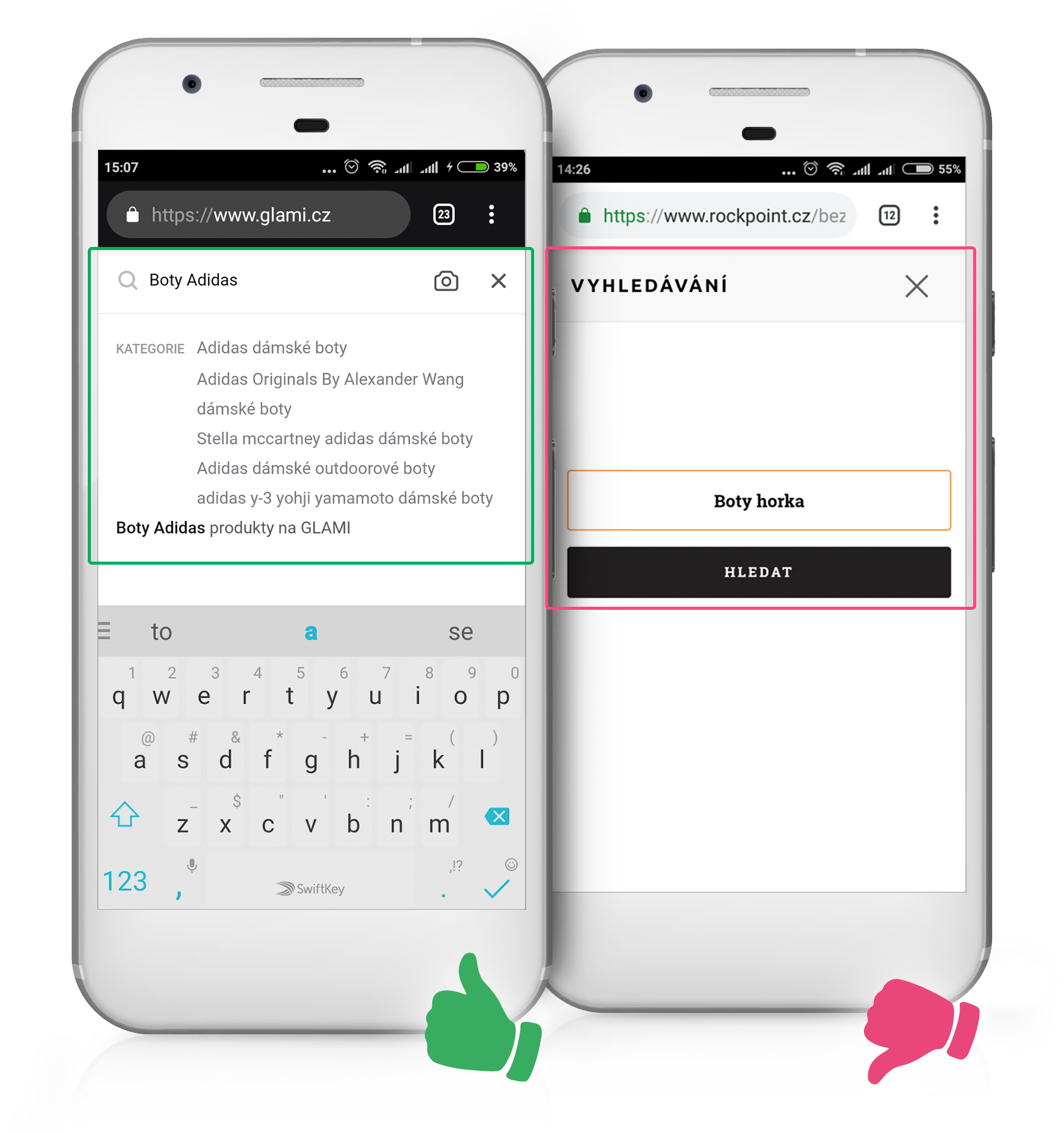
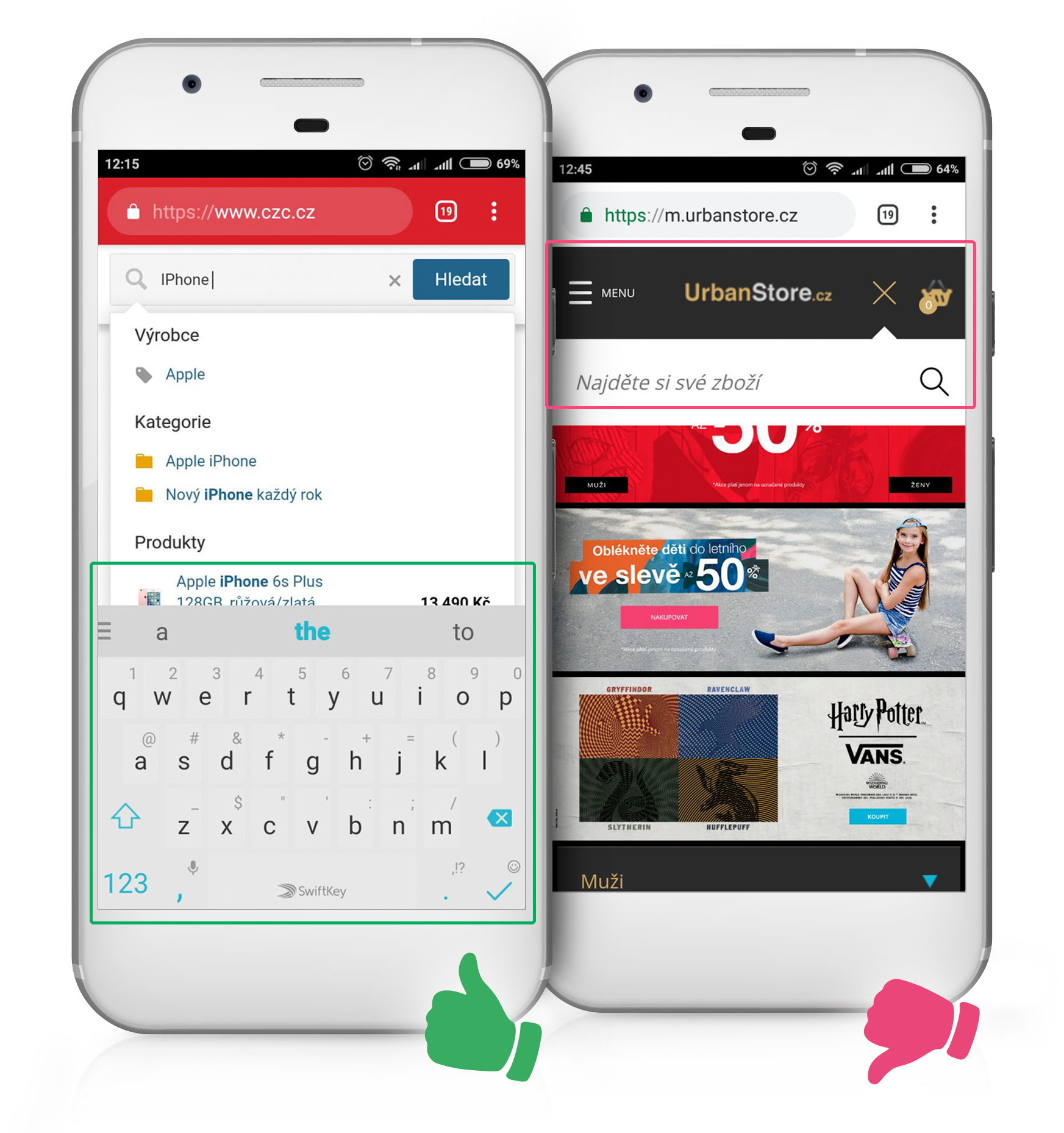
První tip: Našeptávač Pomocí našeptávače pomůžete uživateli najít hledaný produkt. Nemusí tak zadávat název celého produktu, v němž by mohl udělat chybu. Známe automatické doplňování slov, kdy se doplní slovo, které jsme rozhodně napsat nechtěli. :)

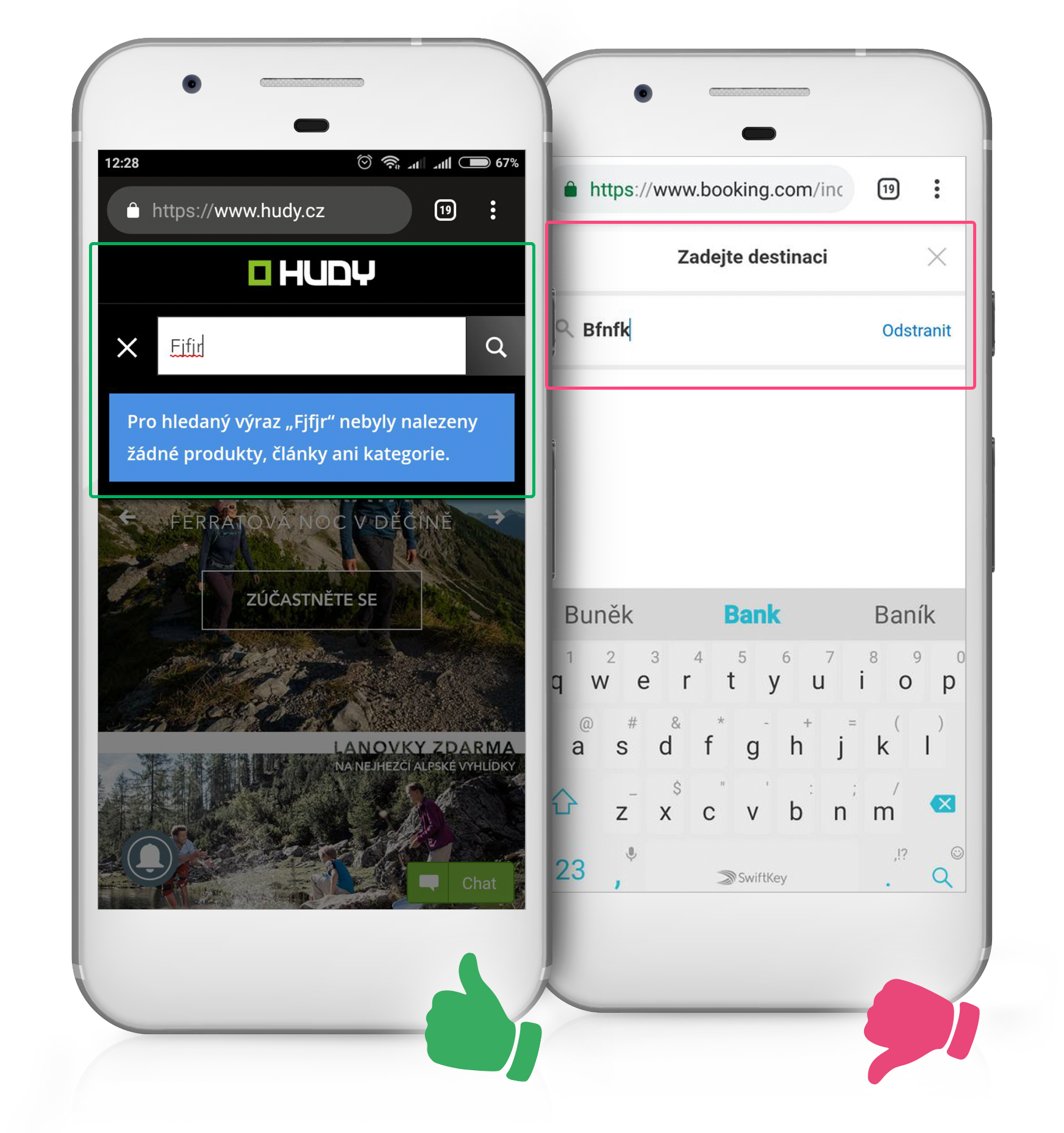
Druhý tip: Tlačítko pro rychlé odstranění odkazu Napíšete produkt, který hledáte, ale uděláte chybu nebo automatické doplnění slov doplní, co hledat nechcete. A vy musíte písmenko po písmenku mazat, co jste napsali. Do toho se vám stane, že místo backspace zmáčknete znak vedle a začínáte psát nové slovo. Nemilé, otravné a frustrující. Proto nabídněte uživatelům tlačítko v podobě křížku „X“ pro smazání celého blábolu, který napsali. Budou vám za to vděční.

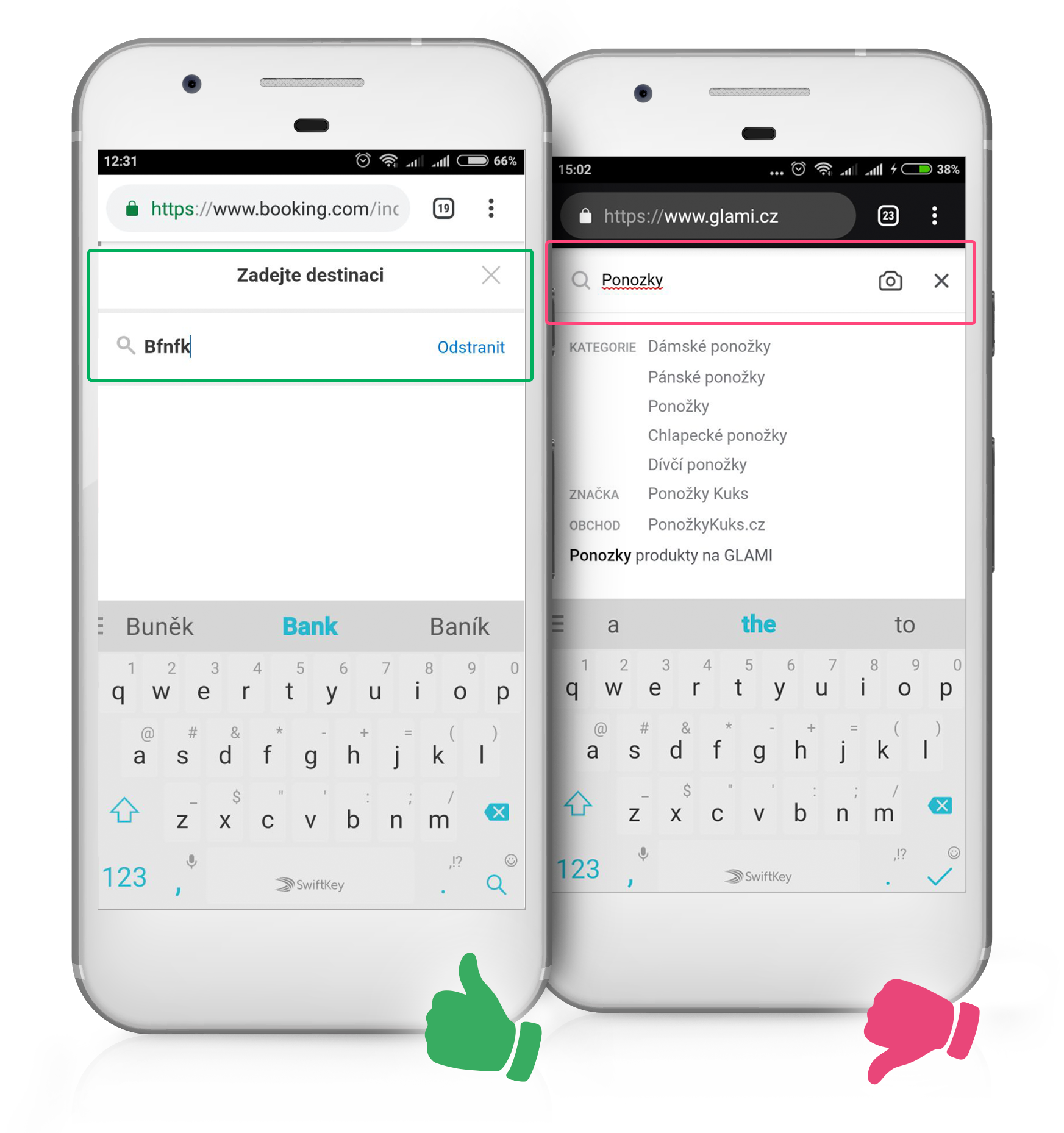
Třetí tip: Pokud stránka neexistuje, zobrazte to už při zadávání dotazu Při hledání produktu se může stát, že uživatel zadává produkt, který nenabízíte nebo napíše chybný název. Dejte mu vědět, že stránka s tímto produktem neexistuje, ale že možná hledá spíše jiný produkt.

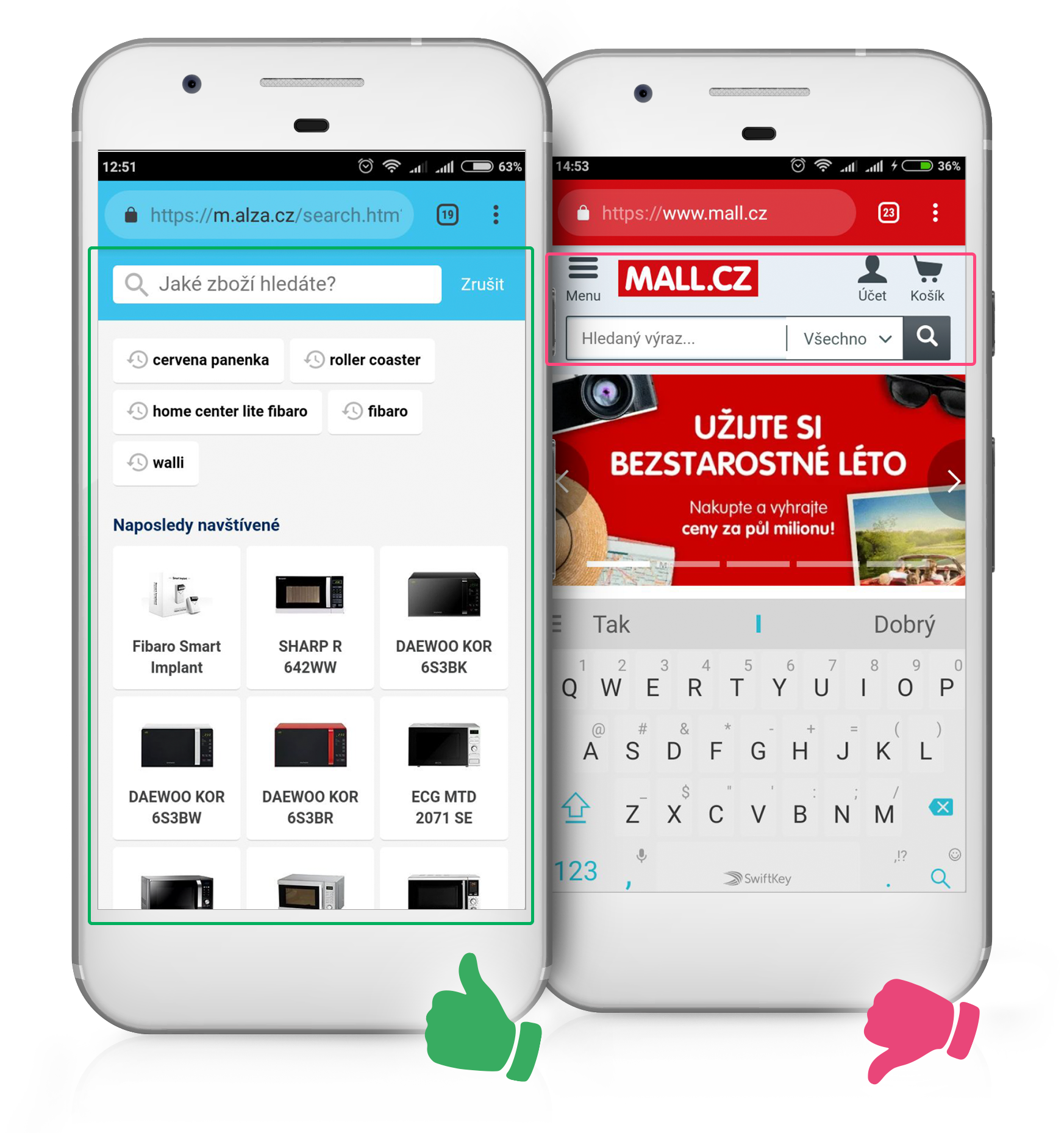
Čtvrtý tip: Rovnou zobrazte klávesnici, když uživatel klikne na search bar Jakmile chce uživatel hledat konkrétní produkt, potřebuje k tomu klávesnici. Zobrazte ji rovnou a ne až po kliknutí do prostoru vyhledávacího pole.

Pátý tip: Zobrazte jako první dotazy, které uživatel už jednou hledal Uživateli zjednodušíte vyhledání tím, že jako první zobrazíte dotazy, které hledal v minulosti. Ušetříte mu tím práci, protože si často projde několik konkurenčních webů, aby si srovnal nabídku. U některých byznysů trvá i několik týdnů, než se uživatel rozhodne pro provedení nákupu právě u vás. Kromě posledně hledaných dotazů můžete zobrazit i posledně zobrazené produkty. Pokud je u vás návštěvník poprvé, nabídněte mu místo posledně hledaných dotazů svoje top kategorie.

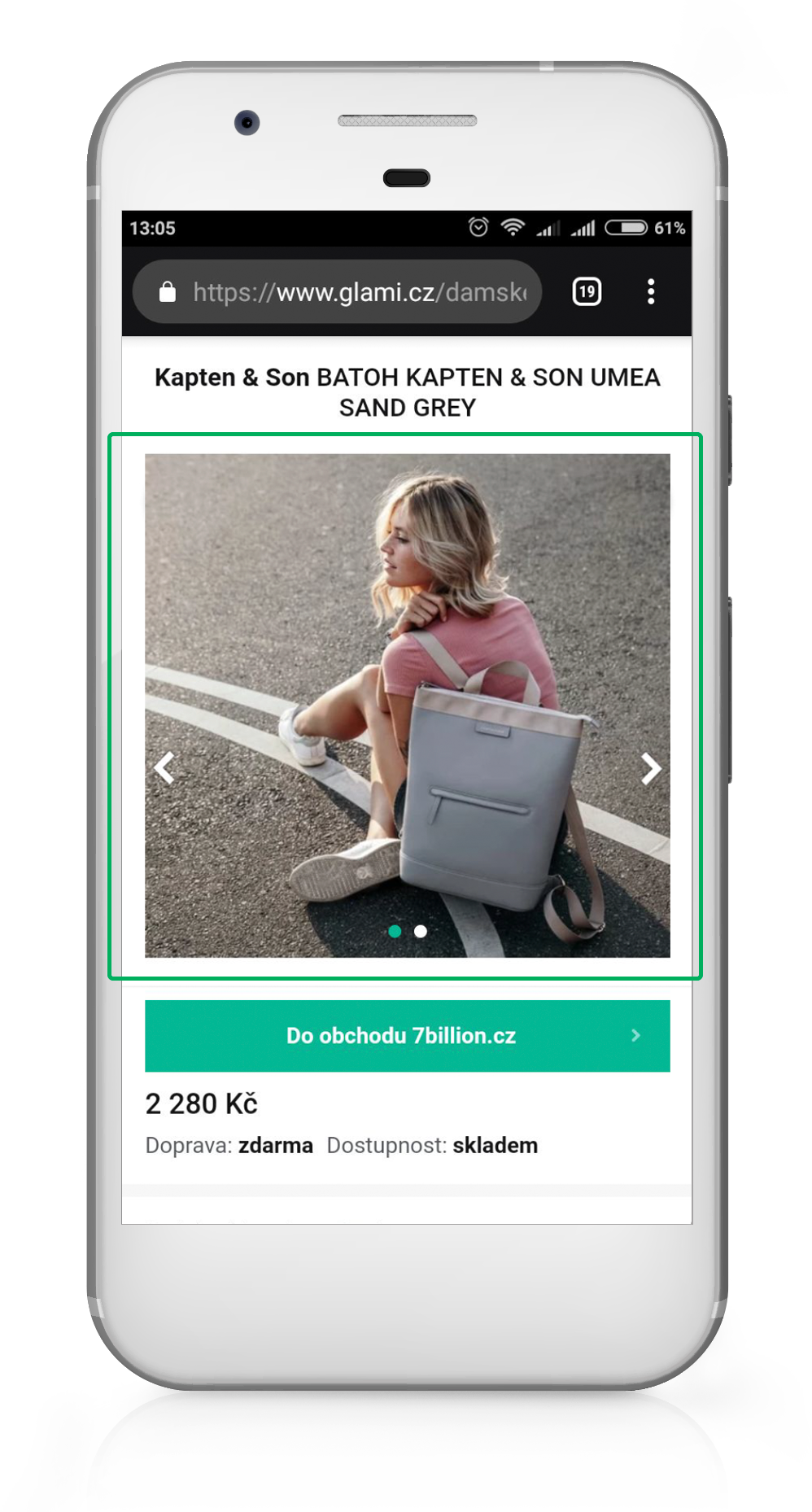
Umožněte swajpovat mezi obrázky a přidejte k nim šipky
Uživatelé si detailně prohlíží fotky vašich produktů a rozhodují se, jestli se jim tento produkt líbí a chtějí si ho koupit. Pokud prodáváte oblečení, boty nebo nějaké designové kousky, fotografie vašich produktů jsou pro vás stěžejní. Pro naznačení, že uživatel může swajpovat, zobrazte šipky vedle produktů. Posuňte je dál od okraje stránky, aby mezi šipkou a krajem vznikl prostor. Ušetří to části uživatelů Iphonu spoustu frustrací. Swajpovací gesto u okraje obrazovky totiž funguje i jako tlačítko „Zpět“. Šipky je dobré doplnit tečkami pod obrázkem, které naznačují počet dalších obrázků k produktu.

Zlepšete filtrování
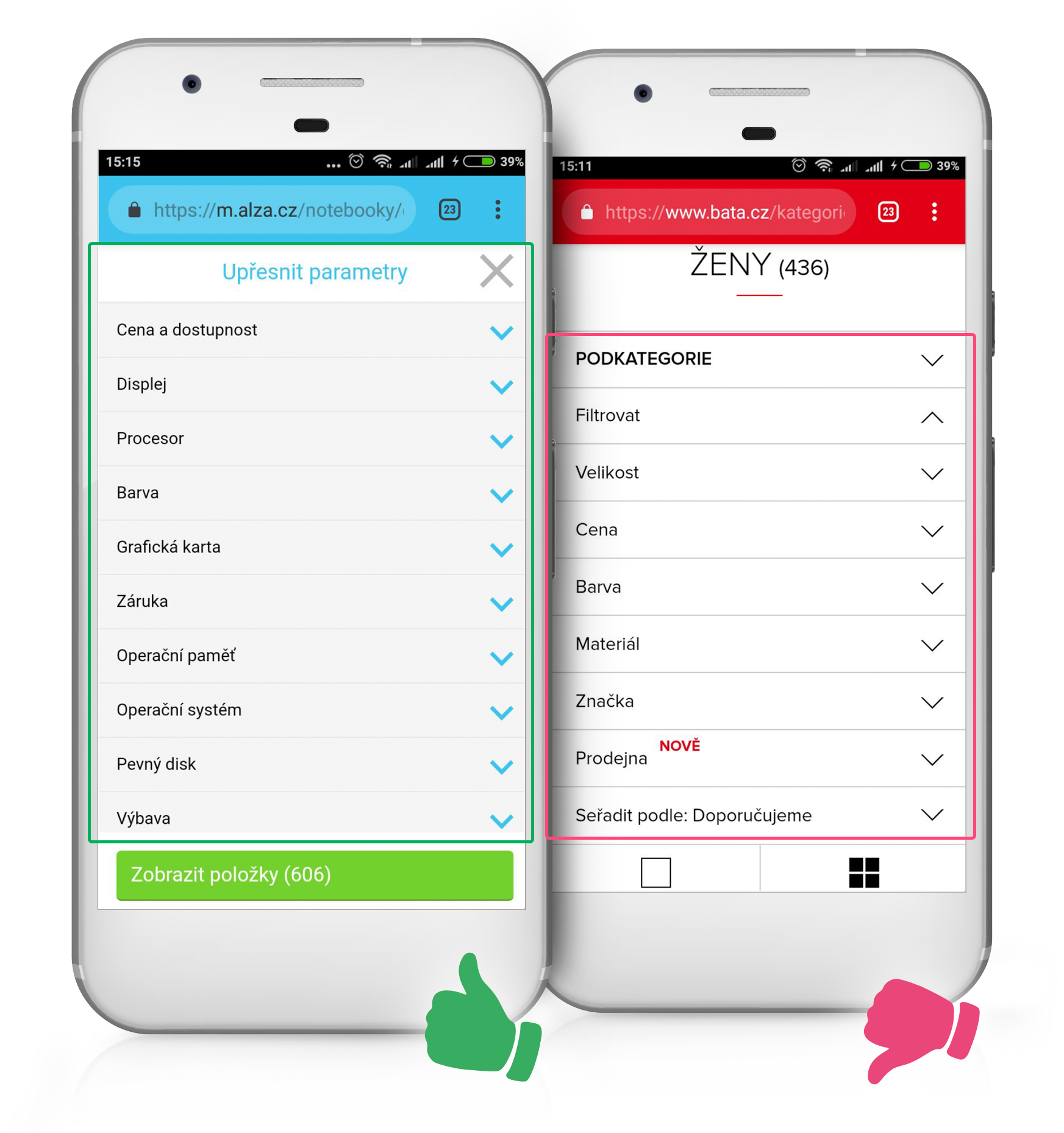
Filtr na mobilním telefonu se může zdát jako problém. Na desktopu máte místa více a když to přeženeme, můžete uživatelům nabídnout nekonečně mnoho filtrů. Na mobilu máte prostoru méně a je potřeba, aby filtrace pomohla uživatelům najít produkt, který hledají a nebylo to pro ně peklo. První tip: Rozšířené filtry dávejte do pop-up okna Pokud si uživatel může vyfiltrovat produkty jen podle ceny a skladovosti, tak tento tip můžete přeskočit. Jestli ale mají zákazníci možnost filtrace podle rozměrů, velikosti, barvy, materiálu, značky nebo toho, zda je produkt k prohlédnutí na pobočce, pak je dobré všechny tyto vlastnosti zobrazit ve vlastním okně. Výhodou je, že se uživatel soustředí pouze na vlastnosti produktu, které ho zajímají, a nepletou se mu mezi tím produkty a online filtrování.

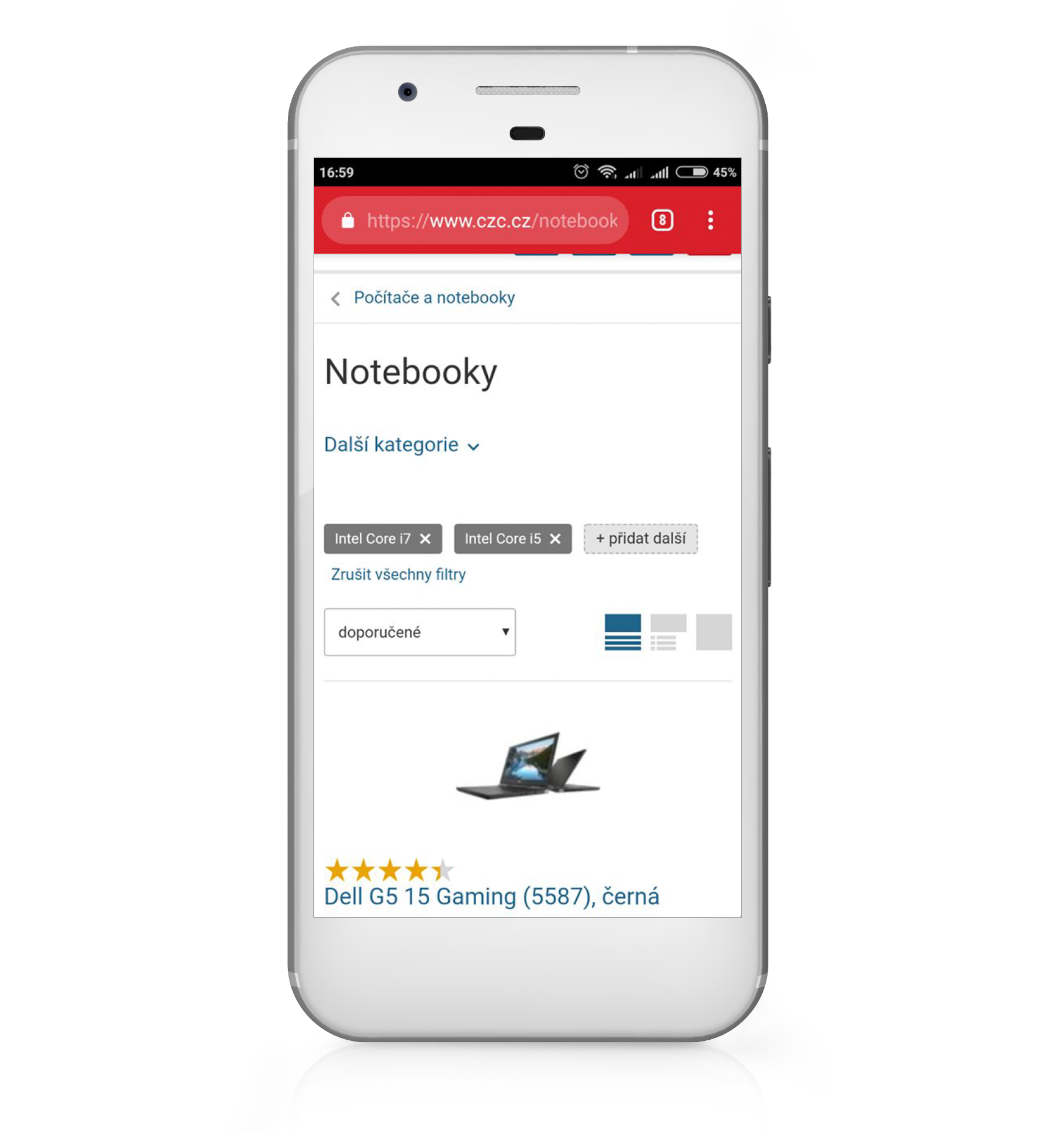
Druhý tip: Zrušit filtr Toto je rozhodně dobrá funkce v případě, kdy chce uživatel vymazat všechny filtry, které nastavil, nebo jen smazat tu část, která výběr velmi zpřísňuje. Dobré je nad výpisem produktů zobrazit filtry, které jsou nastavené, a umožnit smazat jak jednotlivé parametry, tak všechny filtry.

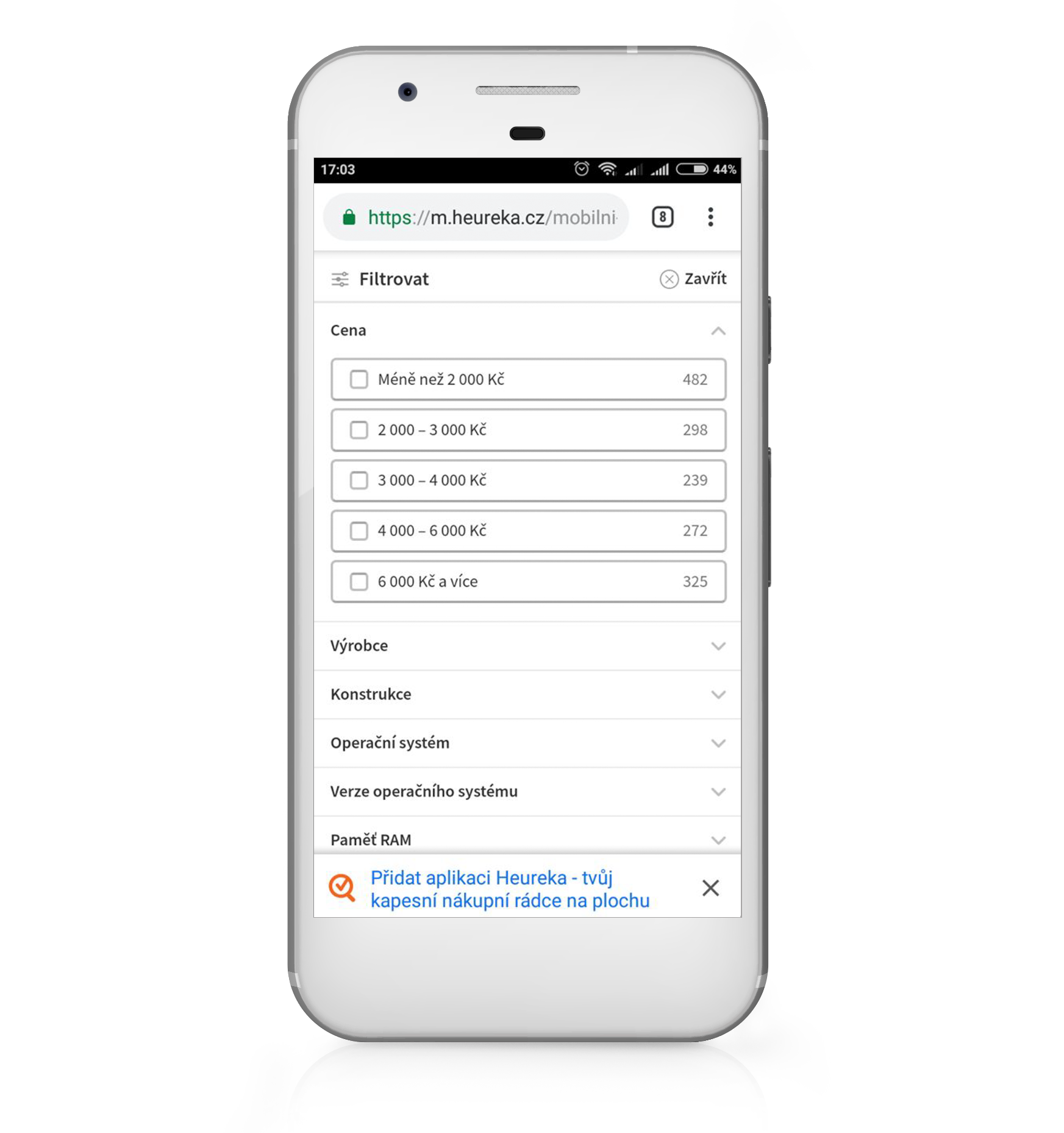
Třetí tip: Opuštění filtru Pokud uživatel přejde na filtr, ale nakonec nechce nic filtrovat, doporučujeme přidat tlačítko pro zavření filtru. Má tak jistotu, že se má z filtru jak dostat bez toho, aby musel něco vybírat.

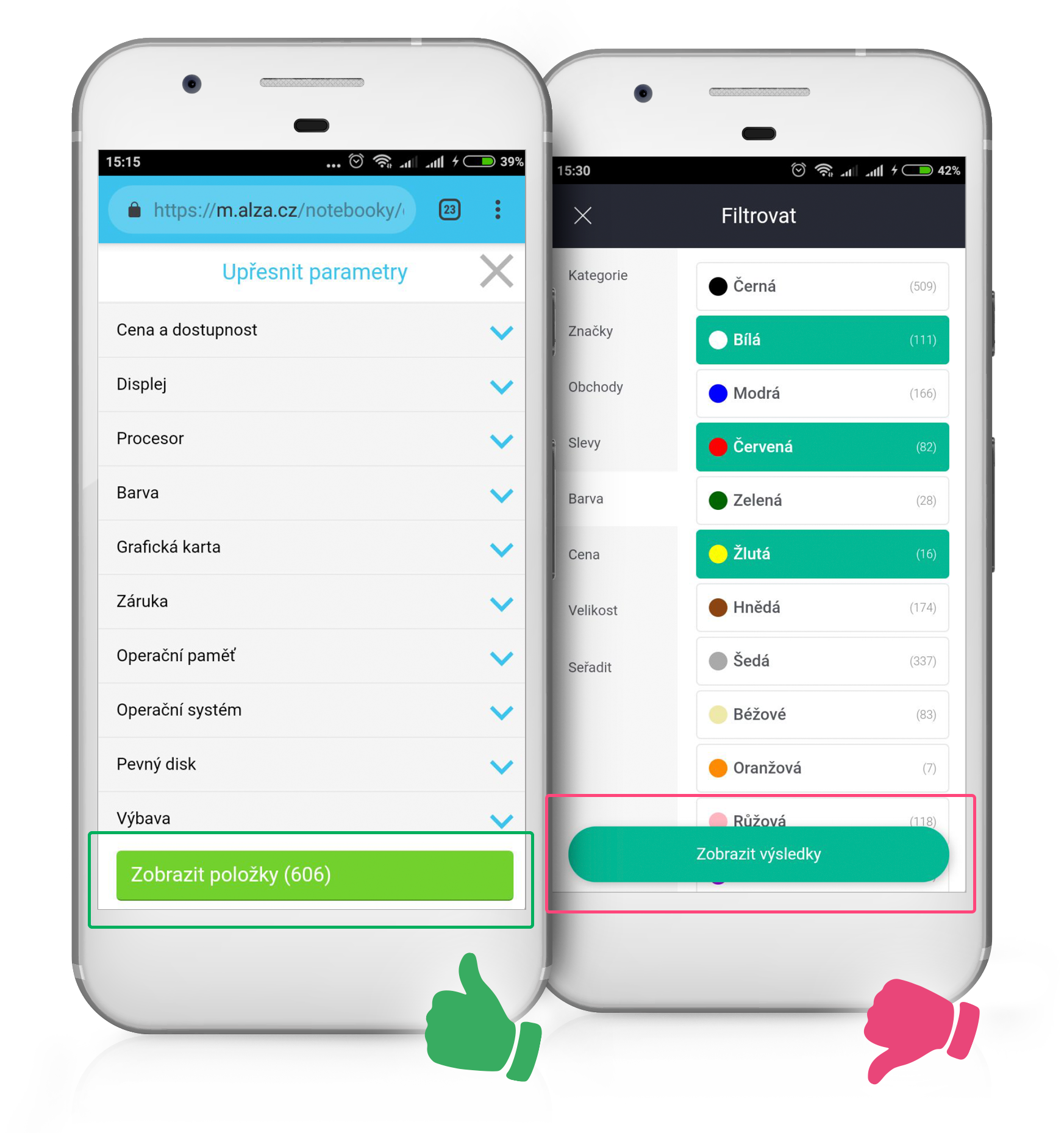
Čtvrtý tip: Zobrazte tlačítko filtrovat s počtem výsledků Uživatelé chtějí podvědomě potvrdit, že všechny vlastnosti, které si vybrali, aplikují na všechny produkty. Dejte jim jistotu v podobě tlačítka, ve kterém uvidí, že je filtr aktivní. Zobrazte i počet výsledků, které se po zvolení filtru zobrazí. Ten by se měl také logicky přidáváním filtrů zmenšovat.

Testujte informaci o počtu produktů skladem
Může u vás lépe fungovat informace o přesném počtu kusů skladem (například 5 a více kusů sklade,) nebo stejně tak i jen informace, že produkt skladem je. Nelze říct, která varianta je lepší. V každém byznysu a u každého webu to bude fungovat jinak.
Otestujte, jestli lépe funguje stránkování nebo tlačítko zobrazit více
Aby uživatel prošel nabídkou vašich produktů, často prochází webem jako katalogem. Ať už pro zobrazení dalších produktů používáte stránkování nebo tlačítko zobrazit více produktů, určitě otestujte i opačnou variantu. Nelze totiž obecně říct, která z nich je lepší a bude fungovat na vaši cílovou skupinu. Tip: U tlačítka zobrazit více zobrazte i počet produktů.
Suma sumárum
A to je vše. Teď je řada na vás. :) Přejděte do Google Analytics a zkontrolujte, jak je váš web výkonný na mobilních zařízeních.
Od roku 2020 vznikají nové blogy na téma UX a web development pod hlavičkou našich parťáků z PORTY.