Za poslední léta vytvořili naši parťáci z PORTY přes 200 webových projektů. Spolupracovali při tom s řadou webových grafiků – interních i externích. Co je to naučilo a jaké nejčastější chyby se opakují?
Připravit bezchybný brand manuál včetně grafiky pro web není úplně jednoduché. Do značné míry jde o technickou činnost a vyžaduje proto i vhled do fungování na pozadí.
Připravili jsme pro vás seznam 15 pravidel, jejichž dodržování u každé webové grafiky vám ušetří nejednu vrásku.
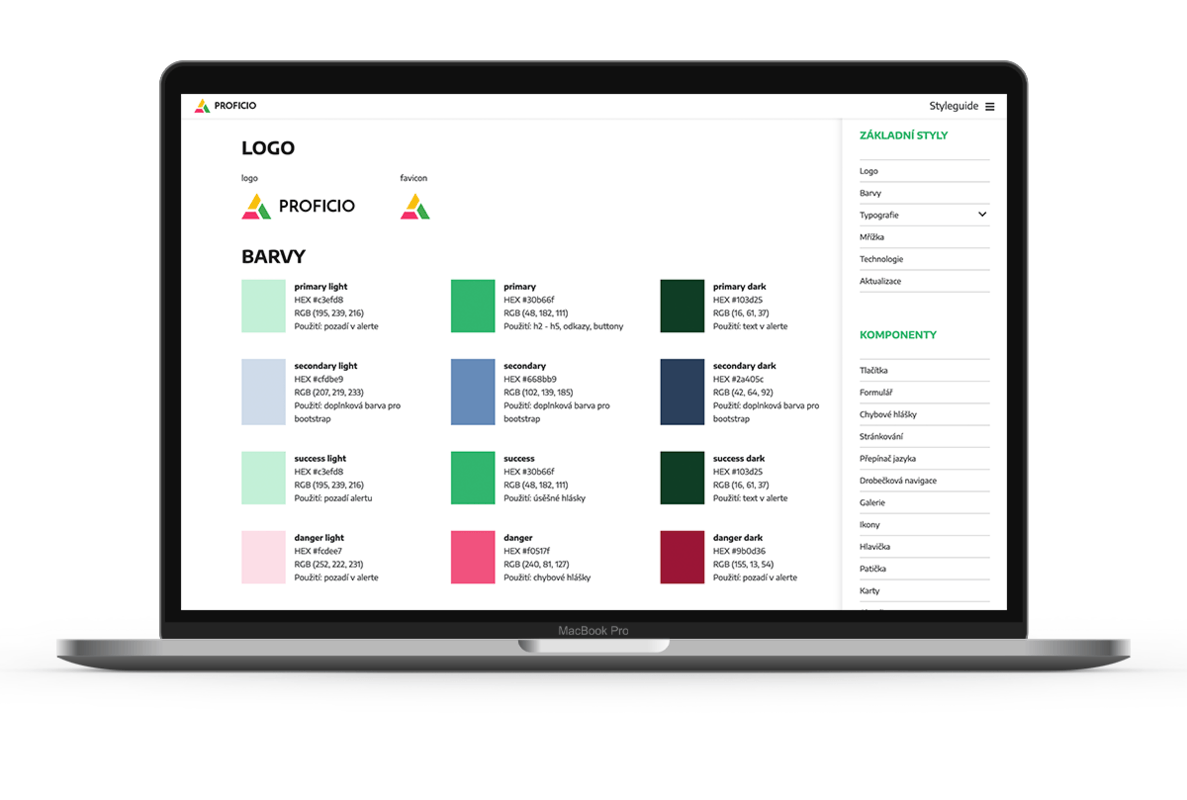
1. Style guide
Abyste při návrhu jednotlivých typových stránek dodrželi jednotnost, vytvořte si alespoň základní style guide, který budete aktualizovat. Měl by vždy obsahovat alespoň tyto prvky:
- Logo – musí být vektorové i čtvercové logo pro faviconu
- Font – všechny řezy písma a zdroj (preferujeme fonty dostupné zdarma např. Google Fonts)
- Nadpisy – h1 až h6 včetně řádkování
- Běžný text – velikost včetně řádkování (minimální velikost 16px pro hlavní obsah)
- Odkazy – barvy stavu: výchozí, hover, active
- Barvy – seznam použitých barev (ověřte si dostatečný kontrast vůči pozadí dle WCAG 2.0, pozor na používání zbytečně mnoho podobných barev)
- Tlačítka (všechny stavy)
- Hlavní (primary) – hlavní konverzní prvek napříč webem
- Vedlejší (secondary) – např. tlačítko zpět ve formuláři
- Tabulka – výchozí vzhled tabulky
- Obecný formulář – preferujeme zachovat výchozí vzhled prohlížeče, případně se dohodnout na rozsahu úprav předem (ne vždy je možné upravovat kód formuláře zcela na míru)
- Ikony – všechny ikony na míru na jednom místě, případně odkaz na použitou ikonkovou sadu
Pokud má klient hotový i brand manuál, návrh ho musí respektovat. Pokud to z nějakého důvodu není možné, dejte o to případně včas vědět a domluvte si s klientem výjimku.
Kde je ostatních 14 tipů? Najdete je na blogu našeho webového studia PORTA. Od roku 2020 vznikají nové blogy na téma UX a web development právě pod jejich hlavičkou.