Pro všechny, kdo připravují a plánují display reklamu, jsme připravili přehledný výčet toho, v jakých případech je vhodné ji využívat a na co si při přípravě reklam dávat pozor.
Co je display reklama?
Display reklama jsou v podstatě bannery – v obsahové síti, na webech, na sociálních sítích. Patří sem také bannery s dynamickým obsahem, interaktivní bannery nebo první řádky v poště na Gmailu. Display reklamu můžete umístit také do mobilních aplikací. Tento typ není primárně zaměřený na výkon. Zvolíte ho tehdy, když chcete zaujmout nové uživatele, připomenout se stávajícím zákazníkům nebo zvýšit obrat či návštěvnost. V takových případech je vhodné využívat videoreklamu, interaktivní formáty nebo Rich Media. Přizpůsobte také obsah. Sdělení by mělo být jednoduché, snadno pochopitelné a nikdo by ho neměl přehlédnout.
Jaké možnosti bannerů existují?
Výhodou display reklamy je, že si můžete zvolit, na jakém zařízení se bude zobrazovat – pouze na mobilech, nebo jen na desktopu, případně na obou. Formátů je velké množství a každý má svá specifika. Projdeme si společně ty nejvyužívanější a osvědčené.
Bannery pro reklamní sítě
- Formáty: HTML5, GIF, PNG, JPG
- Nejčastěji využívané rozměry: 160 × 600; 300 × 600; 300 × 250; 300 × 300; 480 × 300; 728 × 90 a 970 × 210, 970 × 310 px
- Datová velikost: max. 150 kB
Statické bannery tvoříme většinou ve Photoshopu nebo jiném grafickém editoru. GIF je formát, který umožňuje animace, ale s ohledem na omezení datové velikosti do 150 kB zapomeňte na nějaké složité prvky. Většinu GIFů tedy tvoříme jako dva slidy a měníme pak jenom část. Kvůli omezení datové velikost není ani reálné střídat fotky. Pokud se nám nedaří pomocí komprese stáhnout velikost GIFů, může pomoct nástroj compressor.io. Více o pravidlech grafické reklamy v Obsahové síti si můžete přečíst přímo v nápovědě Skliku nebo Ads. 

HTML5 bannery
Pokud tvoříme bannery pro kampaně v AdWords, můžeme je vytvářet v Google Webdesigner. Tyto bannery nesmí obsahovat měřící značky třetích stran. Další možností je vytvořit bannery v Adformu. Více o tom, jak na ně, si můžete přečíst v jednom z našich předchozích článků. Při tvorbě bannerů nezapomínejte na to, aby výsledek obsahoval logo a CTA v podobě tlačítka. Nezapomínejte také na to, že animace mohou mít maximálně 30 vteřin. Počítejte s tím, že za tu dobu se může animace protočit hned několikrát a neměl by končit pouze logem a CTA. Když se na konci banner zastaví, měl by mít uživatel stále na očích hlavní sdělení. 

Responzivní inzeráty
- Formáty: PNG, JPG
- Rozměry: 1200 × 628 a 1200 × 1200 px
- Rozměr loga: 1200 × 300 a 1200 × 1200 px
- Datová velikost: max. 5 MB
U těchto formátů jsou univerzální velikosti – obrázek (nesmí obsahovat text). Automaticky přizpůsobují svou velikost, vzhled a formát dostupnému reklamnímu prostoru. A ještě důležitá informace – u některých reklamních prostor může být obrázek horizontálně oříznut až o 5 % na každé straně, myslete na to při tvorbě podkladů. Logo v tomhle případě není povinné, pokud ho nepřidáme, namísto něj se zobrazí název firmy. 

Nativní inzeráty
- Formáty: PNG, JPG
- Rozměry: 1200 × 628 a 1200 × 1200 px; logo samostatně 1200 × 1200 a 1200 × 300 px
- Datová velikost: max. 1 MB
Nativní bannery jsou definované umístěním na Seznam.cz, Sport.cz, Super.cz, Garáž.cz a Novinky.cz. Na těchto umístěních se nachází i běžný textový inzerát, takže se může nativní inzerát zobrazit také v běžné textové formě. Nativní bannery umístíte také na Seznam Zprávy a Proženy.cz, v sestavě nebo kampani ale vylučte umístění na seznamzpravy.cz/clanek a prozeny.cz/clanek, aby se reklama vydávala pouze na nativních pozicích. Texty dodáváte vy a musíte se vejít do určitého počtu znaků: krátký titulek do 25 znaků, dlouhý titulek do 90 a popisek také do 90. 

Interscroller
- Formáty: HMTL5, GIF, PNG, JPG
- Nejčastěji využívané rozměry: 728 × 1280 px, využitelná plocha 700 × 920 px
- Datová velikost: max. 250 kB
Jde o největší mobilní formát. Podle umístění a způsobu scrollování je důležité dbát na vhodné rozložení prvků na banneru. Rozměry jsou stanovené na 728 × 1280 px, využitelná plocha je pak vymezená na 700 × 920 px. Různí publisheři mají odlišné požadavky na rozměry, takže si to rozhodně pohlídejte. Bannery už můžete také umisťovat napřímo. 

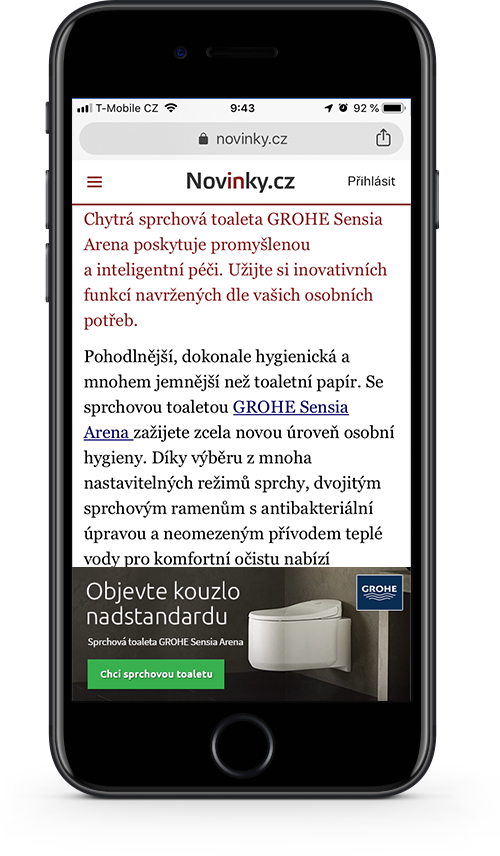
Mobilní branding
- Formáty: HTML5, GIF, PNG, JPG
- Nejpoužívanější rozměry: 500 × 200 px
- Datová velikost: max. 70 kB
Jde o malý formát, který se zobrazuje na spodní části displeje telefonu. S ohledem na rozměry a velikost není vhodné vymýšlet složité animace, ale spíše jasné a stručné sdělení a CTA. 
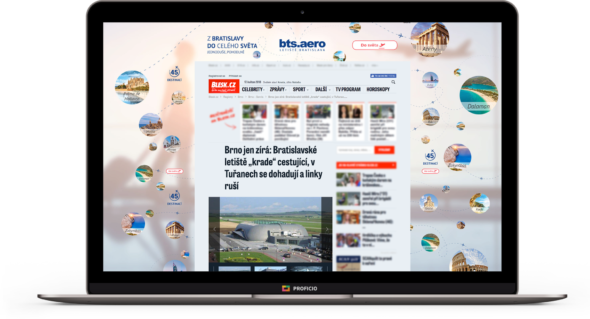
Branding
- Nejčastěji využívané rozměry: 2000 × 1400 px (pozor na překrytí obsahem, doporučujeme zkontrolovat)
- Datová velikost: nejmenší u CPEx 250 kB, u dalších poskytovatelů je větší
Jde o nejnovější typ formátu display reklamy, který je vhodný – jak název napovídá – pro brandové kampaně. Ale dobře poslouží i na produktovou kreativu, díky větší ploše totiž umožňuje ukázat více produktů. Na popředí banneru se zobrazuje webová stránka, kterou právě využíváme. Výhodou tohoto formátu je, že ho lze rozšířit o speciální funkce a efekty Rich Media. Je nutné pohlídat si specifikaci podle webu, na který branding nasazujeme, aby se správně zobrazovalo překrytí. Myslet bychom měli i na různé rozlišení. Grafiku připravujeme tak, aby text a nejdůležitější informace byly vidět na rozlišení 1366 × 768 px s přesahem na zbytek prostoru. Na místo, kde bude překrytím webem, dáváme o pár pixelů menší jednobarevnou plochu. Nemusíte tak řešit kompresi v části obrázku, kde bude překrytá a umožňuje vám to udělat kvalitnější tu část, která se zobrazí. Na různé weby jsou různé specifikace jak velikosti brandingu, překrytí i datovou velikosti. 
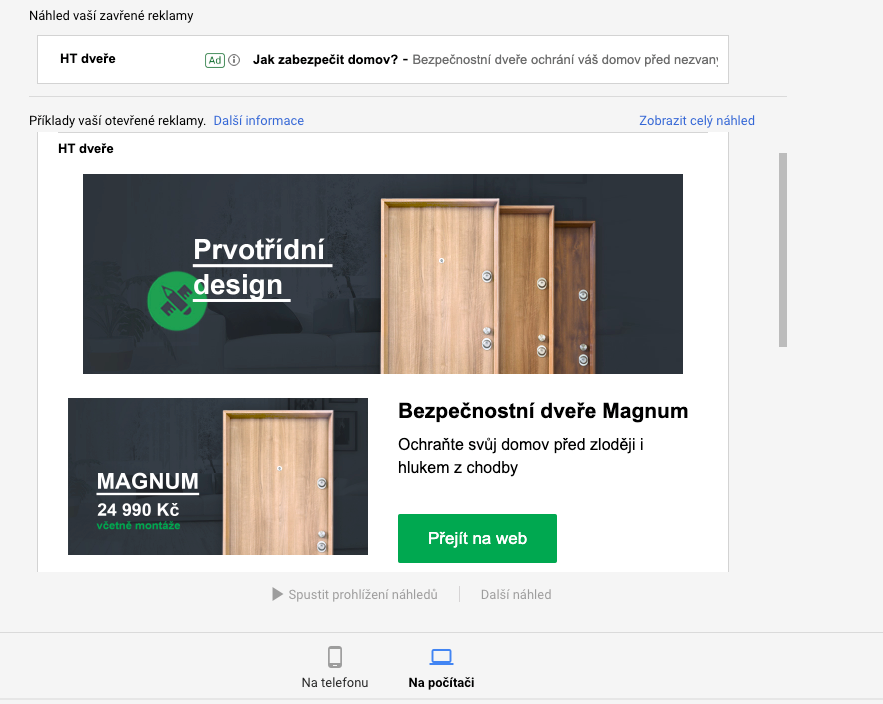
GSP reklama v Gmailu
- Formáty: JPG, PNG, GIF (neanimované)
- Nejčastěji využívané rozměry: Logo v poměru stran 1:1, nejméně 144 × 144 px, doporučujeme 1200 × 1200 px
- Obrázek do rozbalené reklamy:
- na šířku (1,91:1): 1200 × 628 px (minimální vyžadovaná velikost: 600 × 314 px)
- čtverec: 1200 × 1200 px (minimální vyžadovaná velikost: 300 × 300 px
- Obrázek v záhlaví (volitelný): 1200 × 400 px (minimální vyžadovaná velikost: 600 × 200 px
- Datová velikost: max. 150 kB
Reklamy v Gmailu umožňují oslovovat uživatele e-mailových schránek pomocí propracovaných signálů cílení a vysoce účinného formátu reklamy, který vypadá jako zpráva. Zde je možné nahrát logo, název firmy může mít maximálně 20 znaků, nadpis 25, popis 90 a viditelná URL 255 znaků. Cílová nebo koncová adresa URL je pak bez omezení. Po rozbalení se pak objeví samotné sdělení. Reklama s jedním obrázkem, který může mít maximálně 1 MB. Pokud využijete vlastní HTML kód, dosáhnete v Gmailu největší flexibility. U reklamy vytvořené v Gmailu jste omezení počtem znaků, nadpis max. 25, popis musíte vtěsnat do 90 znaků, název firmy maximálně 20, CTA tlačítko pak 15. GSP reklamy se dají cílit dle demografických údajů a dle zájmů. Podrobnější informace k tomuto formátu najdete v manuálu od Googlu. 
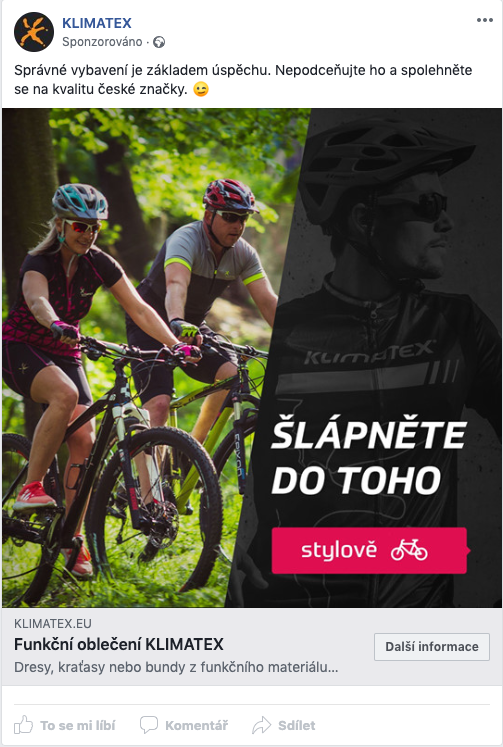
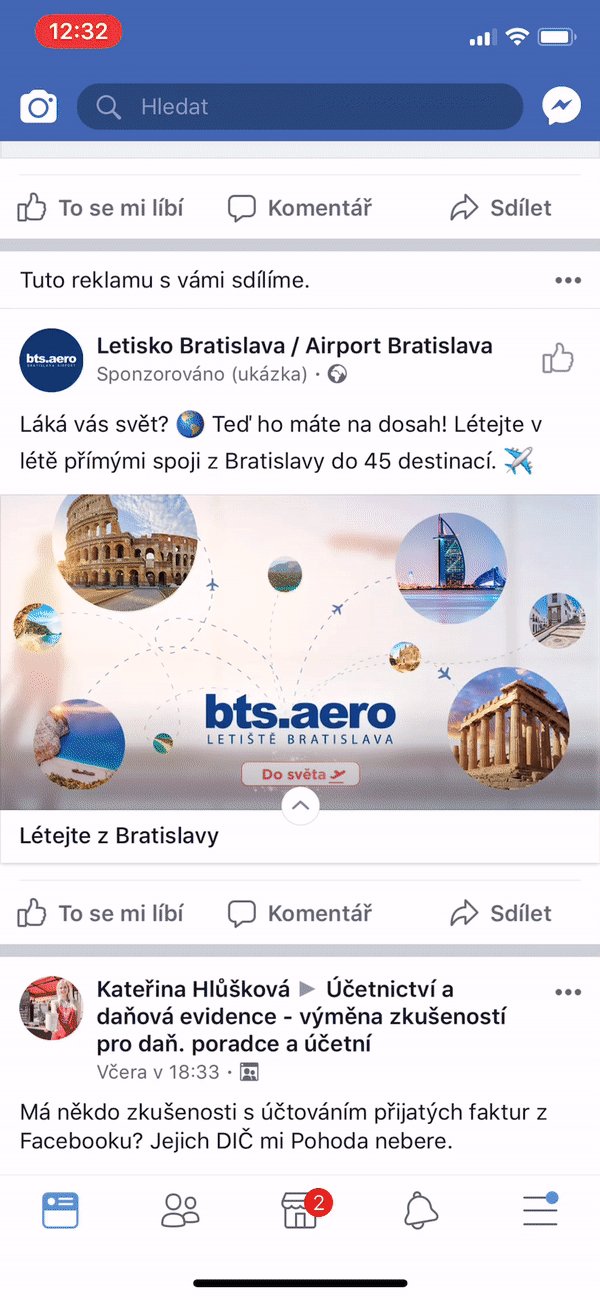
Facebook Newsfeed
- Rozměr: 1080 × 1080 px
- Formát: JPG nebo PNG
Facebook upřednostňuje bannery s minimálním množstvím textu. Ten by neměl zakrývat více než 20 % obrázku, v opačném případě nebudou výsledky reklamy tak dobré. Podle našich zkušeností fungují dobře bannery s krátkým a výstižným sdělením v jedné větě, kterou doplňuje vhodné CTA. 
Facebook Carousel
- Rozměr: 1080 × 1080 px
- Formát: JPG, PNG nebo video (ideálně .mp4 nebo .mov)
Stejně jako u newsfeedového banneru byste i tady měli dodržet pravidlo maximálně 20 % textu v obrázku. Pak už je na vás, jestli vytvoříte carousel o 2 nebo až 10 kartách.
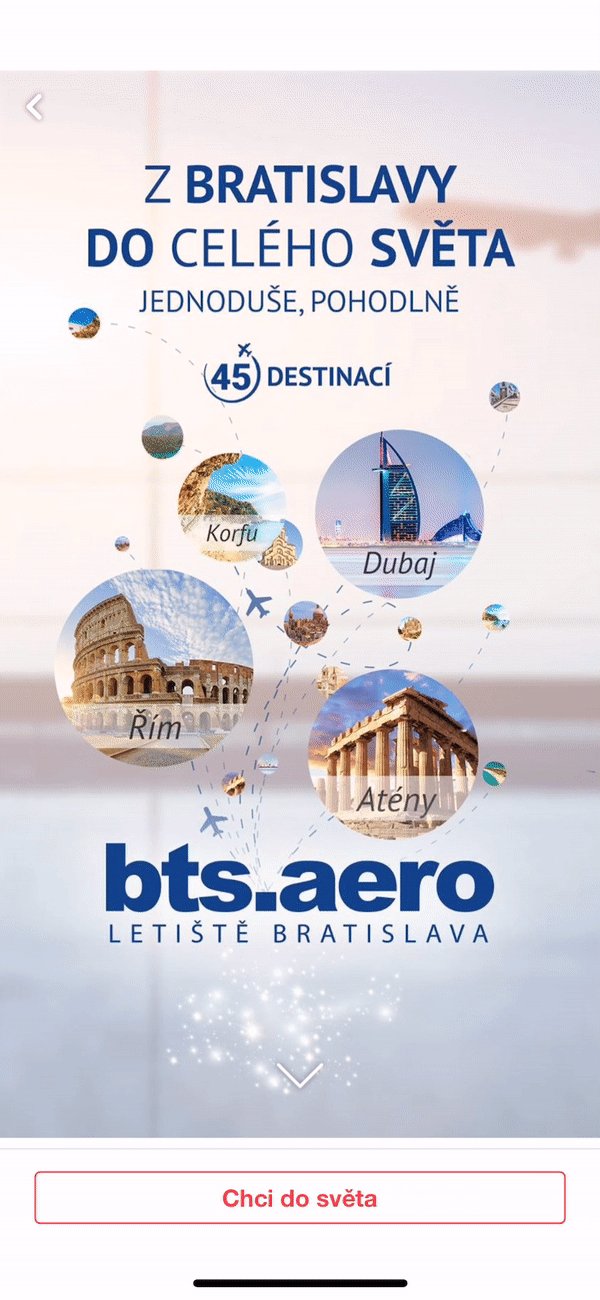
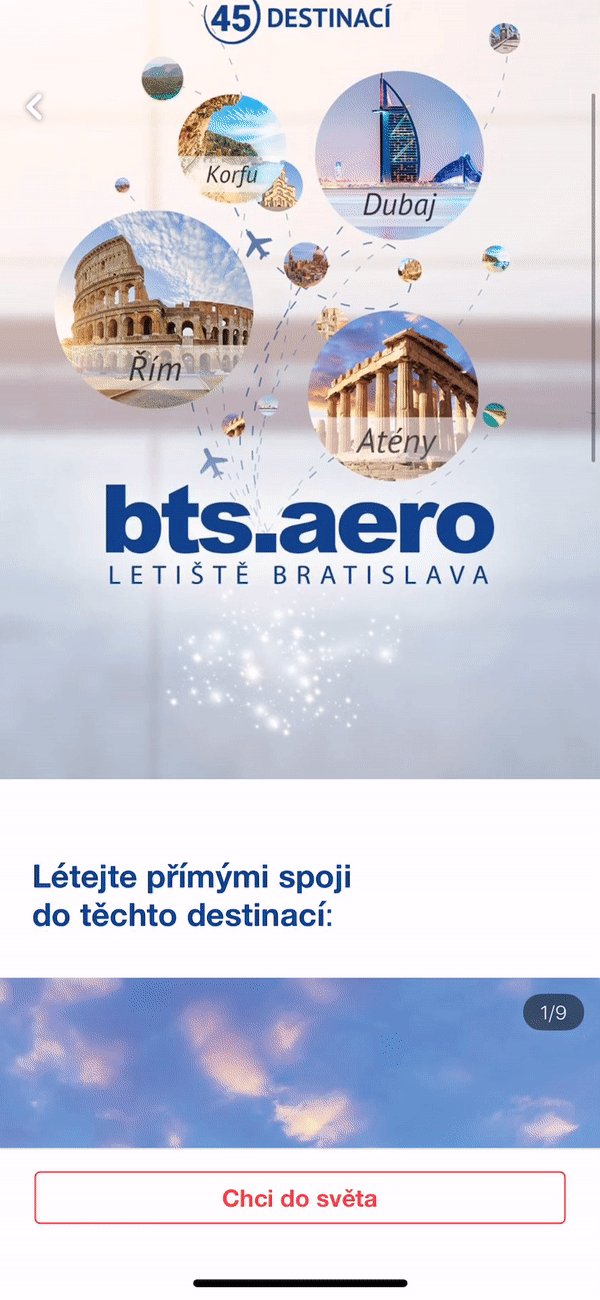
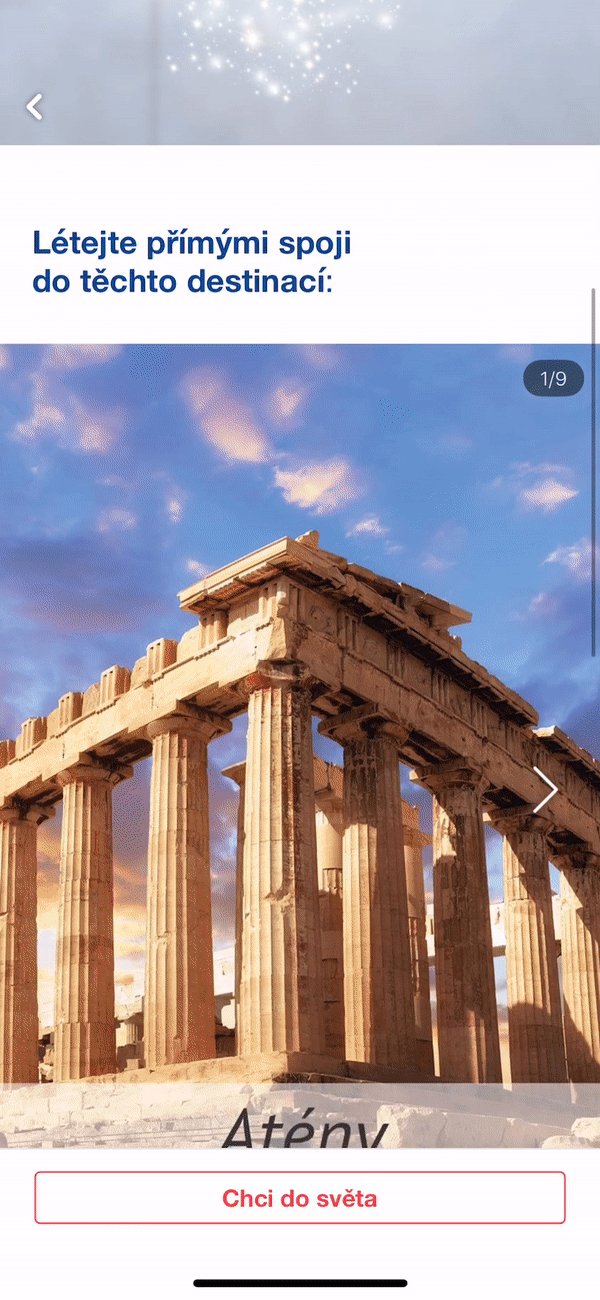
Facebook Instant Experience
- Obrázky: na celý displej 1080 × 1920 px
- Obrázek, posunutí nakloněním: výška 1920, šířka ideálně trojnásobek obrazovky 3240 px
Zobrazí se po kliknutí a zakryjí celou stránku. Tak vypadají bannery ve Facebook Instant Experience. Tento formát vám umožní zaujmout zákazníka fotkami, videem, může také vyplnit formulář nebo si prohlížet fotky s označenými produkty. 
Instagram Stories
- Rozměr: 1080 × 1920 px
Počet uživatelů Instagramu strmě stoupá, a tak není od věci, když budete inzerovat i na této platformě. Jakmile se pustíte do přípravy bannerů, mějte na paměti, že lepší budou ty animované. Do reklamních Stories můžete také vložit odkaz, nechte proto prostor na Swipe a logo. Vyrobit můžete rovnou i několik obrázků za sebou. 
Na co myslet při tvorbě bannerů?
Od klientů můžete dostávat různorodé požadavky a vaším úkolem je dát vše dohromady tak, aby byla kampaň úspěšná. Z naší zkušenosti víme, že je potřeba dodržovat několik základních pravidel:
- Dávejte pozor na čitelnost a množství textu v banneru.
- Logo musí být viditelné a musí kolem mít sebe prostor, aby mohlo „dýchat“.
- Myslete na volné okraje, text by neměl být od kraje ke kraji.
- Mějte na paměti, co je cílem banneru.
- Akviziční – propagovaný produkt vidí uživatel poprvé, představte ho co nejlépe.
- Remarketing – produkt už uživatel zná, proto je vhodné přidat informace navíc.
- Nezapomínejte na to, co banner propaguje.
- Brand – jasně rozeznatelné a zapamatovatelné sdělení o značce.
- Produkt – v hlavní roli musí být produkt, jde-li o akci či slevu, zdůrazněte to.
- Každý banner musí mít CTA tlačítko, které bude výrazné a úderné. Většinou se umisťuje do pravého dolního rohu.
- Banner musí odpovídat sdělení na stránce, na kterou uživatele vede. Měl by tedy být ve stejném stylu a zaštiťovat klíčové sdělení.
- Pokud je u banneru bílé pozadí, je dobré ho ohraničit například rámečkem, ať banner nepluje jen tak v prostoru. U Skliku je to povinné.
Třešnička na dortu
Vyznat se ve formátech pro display reklamu není zrovna snadné, a tak jsme si řekli, že vám kromě článku nachystáme ještě vzorové šablony. Nemusíte už tak hledat, jaké parametry potřebujete pro Branding nebo Interscroller. Vše máte nachystáno. Stačí si je zkopírovat do okna prohlížeče, po stisknutí Enteru se vám stáhnou do počítače. Pak už si je jen otevřete ve Photoshopu a můžete začít pracovat. :)
- /sites/default/files/perm/wordpress/interscroller_template.psd
- /sites/default/files/perm/wordpress/branding_cpex.psd