Plánujete kompletní redesign zaběhnutého webu? Dejte si pozor, čeká na vás řada nebezpečí. Proto je nutným základem kvalitní a propracovaná příprava. Bez ní mohou veškerá očekávání skončit pořádným průšvihem. A to nejen pro SEO. Redesign webu se často bere pouze jako UX a funkční záležitost a na optimalizaci pro vyhledávače se často zcela zapomíná. V takovém případě dochází po spuštění nového webu k jeho dlouhodobému propadu ve vyhledávačích. Určitému poklesu se v případě zásadních změn stránek nevyhnete prakticky nikdy (pokud je tedy odkud klesnout). Ale při dodržení vhodného postupu bude propad jen krátkodobý a váš web brzo vystřelí zase vzhůru.
Základem je znát strukturu stávajícího webu
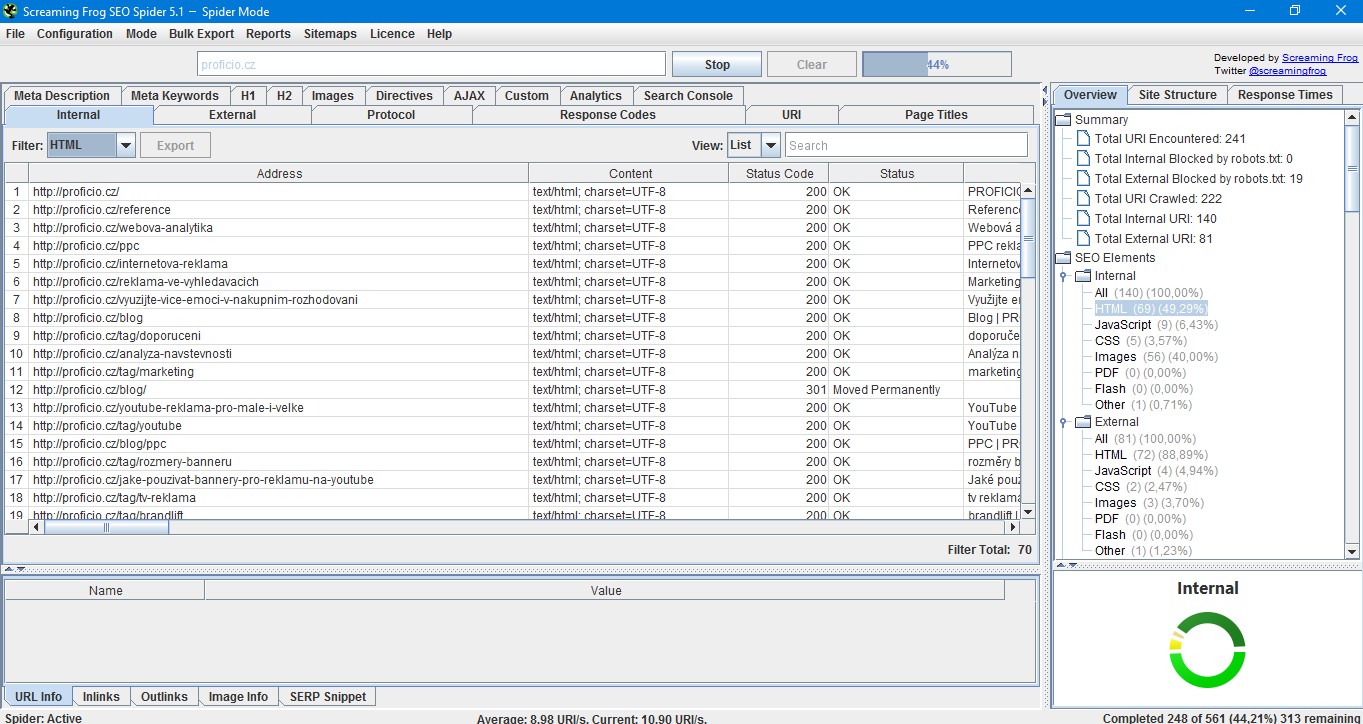
Nepostradatelným zdrojem informací pro redesign stránek je váš stávající web. Ten často běží už několik let a vyhledávače na něj měly dostatek času zareagovat. Také se v tomto webu často skrývá mnoho desítek hodin práce dosavadního ladění a optimalizace. Tak proč toho nevyužít a nepoučit se ze z jeho úspěchů i nedostatků? Základní informací, kterou o sobě web může poskytnout, je jeho struktura. Doporučuji ji důkladně zmapovat a poznat všechny její části. Základní povědomí o struktuře získáte samotným proklikáváním webových stránek, ale téměř vždy je nutné web kompletně zmapovat. K tomu výborně poslouží automatizované nástroje jako např. Screaming Frog SEO Spider či Xenu, který je zcela zdarma. Projděte jedním z těchto programů svůj stávající web a získejte seznam všech URL adres, na které vede interní odkaz a vyhledávač se na ně tak mohl v rámci prolinkování přímo dostat.

Po dokončení procesu máte k dispozici seznam všech interních URL adres (včetně obrázků a dalších souborů). Pro účely mapování struktury jsou pro vás v tuto chvíli prioritní stránky HTML, které můžete jednoduše vyfiltrovat a následně vyexportovat.

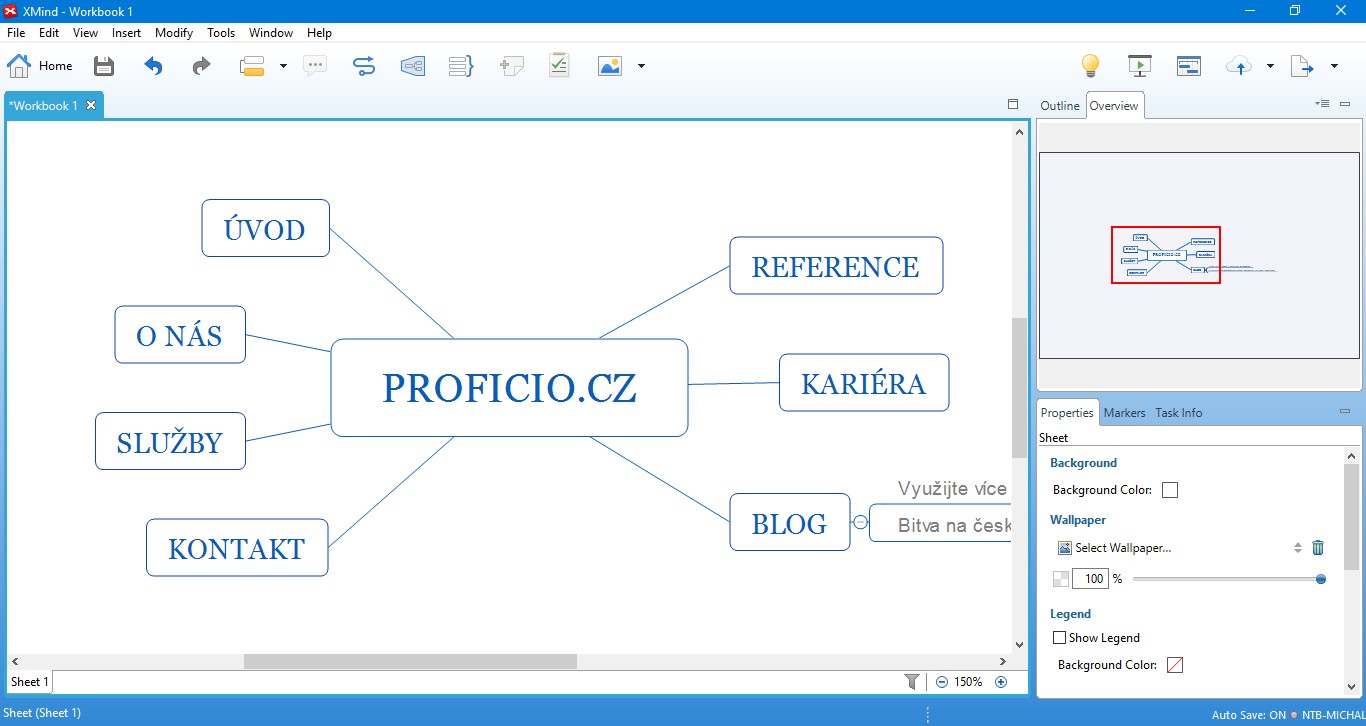
Dalším zdrojem URL adres je soubor sitemap.xml, který může často obsahovat URL adresy částí webu, které nejsou přímo prolinkované. Soubor se většinou nachází na adrese vasedomena.cz/sitemap.xml a nebo na něj lze najít odkaz v souboru umístěném na adrese vasedomena.cz/robots.txt. Pokud se k němu nedá dostat na žádné z těchto stránek, tak mapu webu s velkou pravděpodobností nemáte vytvořenou. V některých případech může být zdrojem URL adres webu i samotný redakční systém stránek umožňující jejich export. Informace z těchto zdrojů spojte např. v Excelu a odstraňte z nich duplicity. Budete tak mít k dispozici patrně kompletní seznam URL adres stávajícího webu, tedy odkazů na všechny jeho stránky. Tento soubor využijete nejen pro aktuální mapování stránek, ale i pro následná přesměrování. Na ta je však vhodné uložit i kompletní export screamovacího programu. Pro lepší přehlednost si můžete alespoň základní rysy struktury webu přenést do vizuální podoby. Například pomocí programu XMind nebo FreeMind. Vizuální podoba struktury stránek vám pomůže pochopit návaznosti lépe než tabulka. Doplněním potřebných informací vidíte, která stránka je zařazena pod kterou.

Proces tvorby vizuálního znázornění struktury stránek je do značné míry ruční práce. Existuje však i automatizovaný postup, který seznam zmapovaných URL adres generuje automaticky do grafické podoby za použití Dijkstrova algoritmu. Tento postup propojuje stránky pomocí nejkratší cesty, což však nemusí v některých případech odpovídat realitě a tak dochází k nepřesnostem. Ruční kontrole se ani v tomto případě nevyhnete.
Identifikujte důležité stránky webu
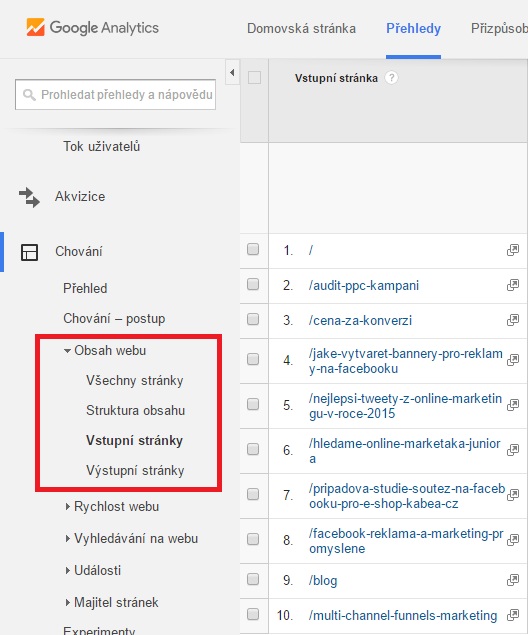
Nyní máte k dispozici informace o struktuře stávajících stránek ve formě URL adres v tabulce i ve formě jejího grafického znázornění. Jak ovšem zjistit, které stránky přivádějí návštěvnost a které jsou jen běžným prvkem struktury webu bez většího významu? Tyto informace najdete v nástroji Google Analytics. Ten obsahuje přehled vstupních stránek, přes které uživatelé na web přicházejí. Dále přehled všech stránek (bez ohledu na to kolikáté v sekvenci procházení jsou) a stránek výstupních, přes které lidé z webu odešli. Seznamy naleznete v sekci Chování > Obsah webu.

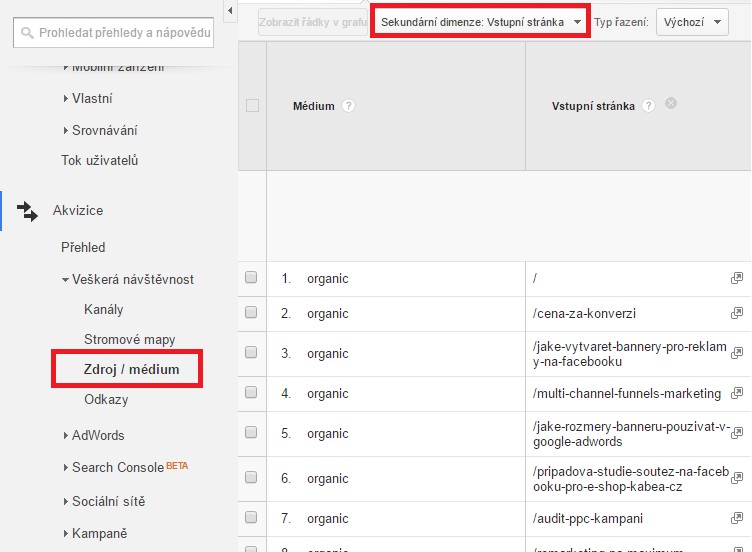
Velmi důležitý je však přehled nacházející se v sekci Akvizice > Veškerá návštěvnost > Zdroj / médium. Kde primární metriku volte jako médium (organic, referral, cpc atd.) a sekundární jako Vstupní stránka. Pomocí tohoto přehledu již detailně zjistíte důležitost stránek pro jednotlivé zdroje návštěvnosti. Nejproblematičtějším je v případě redesignu webu zdroj organic (návštěvy z neplacených výsledků vyhledávání) a referral (odkazy z jiných stránek). Další zdroje jako například cpc (návštěvy z PPC kampaní) se dají vyřešit poměrně jednoduše úpravou samotných PPC kampaní.

Při práci s oběma reporty nezapomínejte pracovat i s delším intervalem, než je výchozí měsíc. Taková data by nebyla zdaleka úplná. V případě vyhledávačů a odkazů z cizích stránek je vhodné alespoň u těch nejdůležitějších zachovat stejný tvar URL adresy (obecné pravidlo SEO je neměnit URL adresy pokud možno nikdy). Případně zajistit přesměrování stavem 301 Moved Permanently. Nyní máte k dispozici informace o tom, které stránky jsou důležité pro který zdroj návštěvnosti a které stránky nejčastěji skončily odchodem člověka z webu. Propojte tyto informace s těmi o stávající struktuře. Dílky skládačky do sebe zapadají a vy máte nyní přehled o struktuře stávajícího webu i o tom nakolik jsou jednotlivé stránky důležité pro vyhledávače. Díky tomu můžete úspěšné stránky zachovat, méně úspěšné stránky upravit a ty zcela neúspěšné nahradit vhodnějšími.
Zpracujte analýzu klíčových slov
Pro možnost doladění struktury je téměř nutností mít kvalitně zpracovanou analýzu klíčových slov. Stávající web může v případě že doposud nebyla zpracována cílit na zcela nevhodná klíčová slova již na úrovni návrhu struktury. Velmi často jsou stránky tvořeny podle toho, pod jakými výrazy by je hledal zadavatel webu namísto těch skutečně hledaných. Zpracování detailní analýzy klíčových slov pomůže tyto situace odhalit a nalézt relevantní klíčová slova s nejlepším poměrem hledanosti a konkurence.
„Analýza klíčových slov je ten nejlevnější, nejjednodušší a nejzákladnější uživatelský výzkum, který v oboru hledání můžete udělat, takže pokud nechcete pracovat se zavázanýma očima, udělat ho prostě musíte.“ Marek Prokop
Slova z analýzy následně rozdělte do tematických skupin podle možných kritérií kategorizace. Tím získáte lepší představu o tom, jak by měly vypadat kategorie na webu a jaké položky by například měly být obsaženy v primární navigaci webu. Po vytvoření analýzy ji porovnejte se stávající strukturou doplněnou o data z Google Analytics. Spojitost mezi vhodnými klíčovými slovy a úspěšnými podstránkami webu není zcela náhodná. Naopak ty méně úspěšné můžete dle analýzy upravit a ty zcela neúspěšné nahradit vhodnějšími. V neposlední řadě můžete nalézt téměř vždy skupinu stránek, které naprosto chybí, a tak by je bylo vhodné doplnit. Výstupem z této fáze je struktura pro redesignované stránky, která plně zohledňuje a nemění silné stránky stávajícího webu, ladí ty slabší, opravuje stránky zcela nefunkční a přidává nové stránky, které doposud chyběly. Tento podklad je důležitý pro následný návrh wireframu, grafický návrh webu i základ prací na něm. Na co si dát dále při tvorbě pozor?
Fáze tvorby webu
I při tvorbě nového webu je vhodné vycházet z toho stávajícího. S velkou pravděpodobností je na stránkách, které se z dat ukazují primárními, vhodně použitý text. Srovnejte jeho přínos s možným potenciálem, na který ukazovala analýza klíčových slov. Pokud se k sobě tato čísla velmi úspěšně blíží, tak není nutné obsah takových stránek výrazněji předělávat. Stejně tak v případě nadpisů, titulků, či popisků stránek. U další skupiny stránek, kde se potenciál pro zlepšení ukázal, je vhodné srovnat jejich stávající text s analýzou a zjistit, zda není možno cílit na vhodnější klíčová slova, ať již v samotném obsahu, tak i v dalších prvcích stránky. Třetí skupinou stránek jsou ty zcela nové, které mají za cíl nahradit stávající neúspěšné stránky nebo přidat stránky pokrývající zcela nová témata. V případě těch je nutné veškeré obsahové prvky vytvořit znovu. Na které prvky stránky si dát například pozor?
Titulky stránek (<TITLE>)
Jedná se o titulek, který by měl být pro každou stránku unikátní a dlouhý přibližně do 55 znaků (může se mírně lišit), aby nedošlo k jeho zkrácení ve výsledcích vyhledávání. Tvořte ho za pomocí analýzy klíčových slov, ale vždy myslete i na samotné uživatele. Je potřeba lidi nalákat, aby na tento odkaz ve výsledcích klikli a pouhý výpis klíčových slov tomu rozhodně nepomůže.
Popisky stránek (meta DESCRIPTION)
Popisky stránek, které jsou taktéž zobrazeny ve výsledcích vyhledávání a proto by měly mít přibližně do 155 znaků (i zde se může mírně lišit). Tento prvek je ideální pro zaujetí uživatele a seznámení s tím, co na stránce najde. Při irelevanci k obsahu stránky ho však vyhledávače velmi rády ignorují a tapetování klíčovými slovy zde rozhodně není na místě.
Nadpis stránky (<H1>)
Jedná se o hlavní nadpis stránky. Popište v něm, co na konkrétní stránce uživatel najde a použijte k tomu i klíčová slova z analýzy. Ale rozhodně tento prvek nepoužívejte na logo webu, což se stalo velkým nešvarem.
Obsah stránek
Tvořte kvalitní obsah stránek, který má primárně zaujmout uživatele a být jim nápomocný. Tento text vhodně čleňte pomocí podnadpisů a zdůrazněte tučným písmem klíčové informace. Pracujte s analýzou klíčových slov pro určení těch nejvhodnějších a stránky mezi sebou relevantně propojte odkazy. Ale vždy mějte na paměti, že cílem obsahu stránky není vyhrát nad vyhledávačem, ale sloužit primárně návštěvníkovi webu.
Obrázky
Obrázky vhodně pojmenovávejte a vypisujte jejich popisky. I zde je prostor pro práci s analýzou klíčových slov, jelikož vyhledávání obrázků je trendem na Seznamu i Googlu. Například u módy můžete z těchto zdrojů získat zajímavý zdroj návštěvnosti. Uvažujte nad tím, jak by lidé mohli konkrétní obrázek hledat. Pojmenování obrázku náhodným řetězcem a nevyplnění jeho popisku rozhodně není cesta k úspěchu.
Používejte unikátní obsah
Kromě samotného obsahu stránek je při tvorbě nutné se zaměřit i na jejich unikátnost. Vznikají vám během tvorby stránky, které jsou částečně shodné? Typicky se jedná o stránkované výpisy, které je vhodné provázat pomocí parametrů prev a next přimo v rámci stránkování. Duplicitní stránky výsledků všech možných filtrů poté ošetřete parametrem canonical s odkazem na hlavní verzi stránky. Odstraňte všechny případné nepotřebné duplicity pomocí přesměrování s parametrem 301 Moved Permanently a stránky nevhodné k indexaci (například výsledky vyhledávání, stránky nákupního procesu atd.) k indexaci zkrátka nepřipouštějte. Opatřete je parametrem robots s hodnotami noindex, follow. Vyhledávač tak konkrétní stránku nebude indexovat, ale bude moci projít webem dále. Zákaz přístupu k těmto stránkám pomocí robots.txt určitě není správnou volbou. Chcete uvažovat i do budoucna? Poté určitě implementujte strukturované formáty dat, které vyhledávače velmi rády zohledňují. Snažte se zkrátka ze situace, kdy celý web bude nový, vytěžit maximum, aby se vše po krátkodobém propadu vrátilo minimálně k normálu. Ale cílem je pochopitelně dostat se daleko výš. A nejdůležitější rada na závěr? Při vývoji na dočasném umístění zakažte indexaci těchto stránek. Nechcete přeci, aby se vyhledávač dostal dříve sem, než bude moci nový a vylepšený obsah indexovat na cílovém webu. Máte web dokončený? Poté je čas se zaměřit na závěrečné kontroly a spuštění webu.
Spouštění a kontroly webu
Po dokončení webových stránek přichází čas naplánovat jejich spuštění. Tento bod je v případě redesignu jeden z nejvíce kritických. Jakákoli chyba nyní může způsobit značné problémy do budoucna. V rámci etapy spouštění webu doporučuji následovat krok za krokem tento postup.
1. Proveďte poslední kontroly před spuštěním
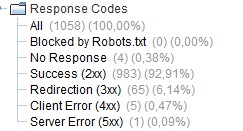
Během vývoje redesignovaných stránek často dojde ke změnám v jeho průběhu. Na výsledném webu se tak často objevují odkazy na neexistující stránky (404) nebo na stránky způsobující chybu serveru (5xx). Kontrolu proveďte opět pomocí programu Screaming Frog SEO Spider. Pouze zadejte URL adresu dočasného umístění stránek. Poté se podívejte do pravého sloupce na sekci Response Codes. Našel program něco na řádcích Client Error nebo Server Error? Zaměřte se na opravu či odstranění odkazů vedoucí na takové stránky. Přijatelné jsou zde jen stavy ze skupiny 2xx a 3xx.

Tyto problémy je potřeba odhalit včas a zaměřit se na jejich odstranění, jelikož by při spuštění zbytečně působily problémy.
2. Připravte si všechna potřebná přesměrování
Po spuštění redesignovaného webu je v případě změny URL adres (i jejich částí) nutné mít ihned nastavena všechna potřebná přesměrování. Seznam všech URL adres původního webu máme připravený od úvodního mapování. Poté stačí pro každou z adres v tomto seznamu najít odpovídající náhradu (ty, které jste zachovaly tudíž nemusíte řešit) a na takové adresy připravit přesměrování pomocí stavu 301 Moved Permanently implementovaného většinou souborem .htaccess. Je vhodné touto formou přesměrovat nejen HTML stránky (ačkoliv jsou prioritní), ale doporučuji přesměrovat i URL adresy dalších souborů (PDF, obrázky, apod.).
3. Připravte si mapu webu a soubor robots.txt
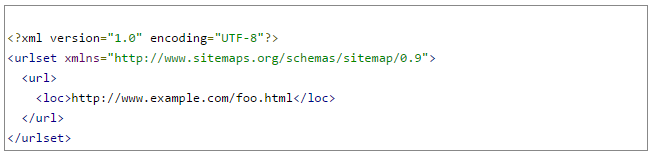
Ihned po spuštění stránek je vhodné nasadit mapu webu (soubor sitemap.xml) obsahující všechny URL adresy. Ta je většinou generována dynamicky pomocí redakčního systému, ale je dobré přítomnost této funkce zkontrolovat předem.

Ukázka souboru sitemap.xml. Zdroj a další informace najdete v nápovědě Googlu.
Také je vhodné mít připravený soubor robots.txt s povoleným přístupem vyhledávačů na web a odkazem na soubor sitemap.xml.
4. Spuštění webu a kontrola po spuštění
Vše je připraveno a můžete spustit web na cílové adrese místo stávajícího. V rámci spuštění ihned proveďte tyto dílčí kroky:
- Nasaďte na tento web všechna přesměrování z původní verze.
- Aktualizujte soubor mapy webu (sitemap.xml).
- Aktualizujte soubor robots.txt.
- Zrušte dočasné zákazy indexace (pokud byly implementovány pomocí meta robots).
- Nastavte na webhostingu logování přístupů na neexistující stránky (404).
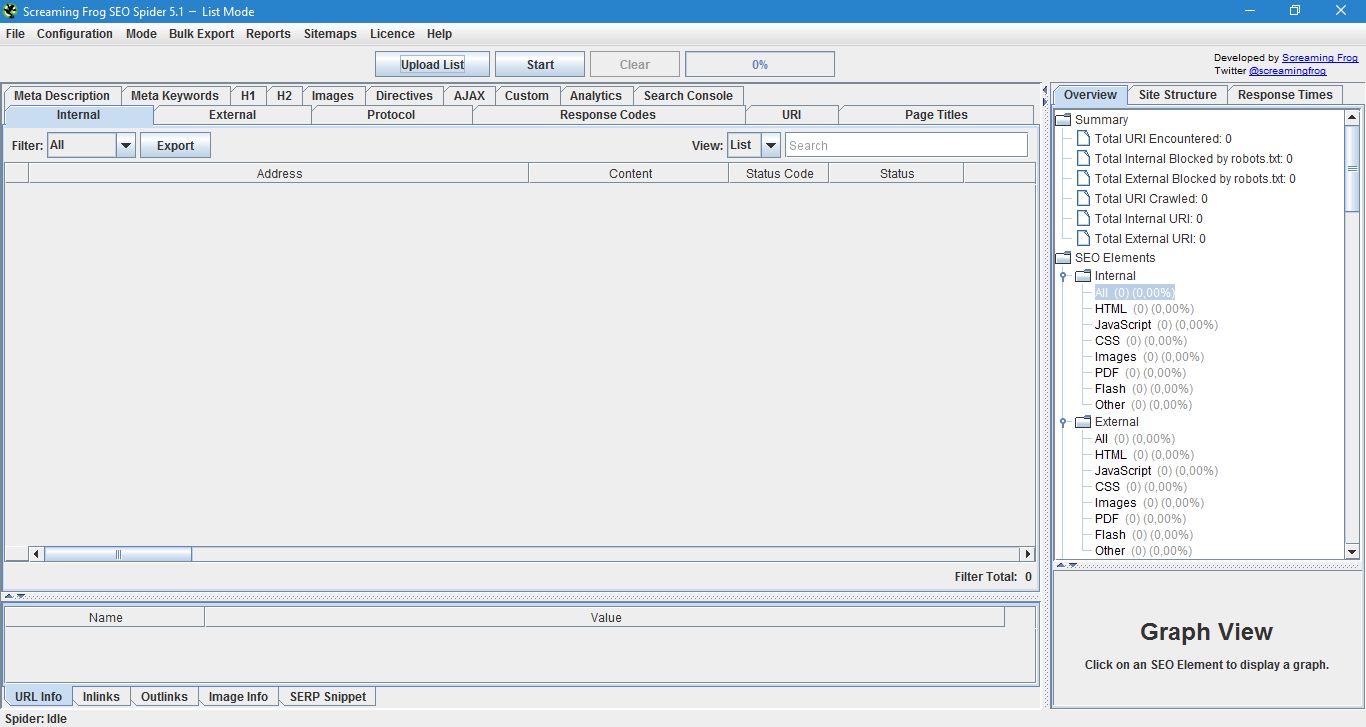
Po spuštění je vhodné provést také 2 dílčí kontroly pomocí programu Screaming Frog SEO Spider. První z nich zahrnuje kontrolu aktuálně spuštěného webu. Prozkoumejte stavové kódy odpovědí, správnými volbami jsou zde pouze skupiny odpovědí 2xx a 3xx. Cokoliv jiného značí chybu. Také se podívejte na odkazy, zda nedošlo k zachování některých odkazů na vývojovou verzi (ať již HTML stránek, nebo obrázků). Vývojová doména nesmí zůstat zachována ani v jednom z nalezených řádků. Vše proběhlo v pořádku? Přejděte k druhé kontrole pomocí tohoto programu. V nabídce mode vyberte režim list místo stávajícího spider. Poté pomocí volby Upload list a Paste vložte seznam všech URL adres původního webu, které máte již od začátku k dispozici a spusťte proces.

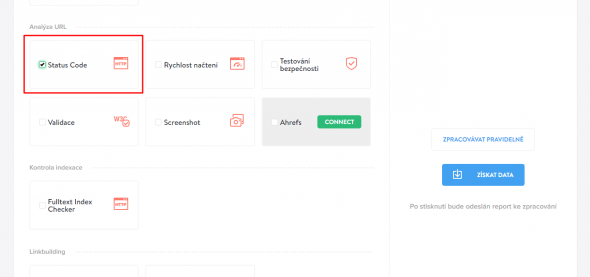
Tímto krokem ověříte funkčnost přesměrování všech stránek z původního webu na odpovídající náhradu. Pokud se mezi stavy 2xx a 3xx objeví některý jiný (typicky některý ze skupiny 4xx nebo 5xx), tak přesměrování nefunguje správně a takové případy musíte ihned opravit. Stejnou kontrolu můžete provést i pomocí nástroje Marketing Miner. Konkrétně využijete volbu “URL miner”, kde zadáte všechny URL adresy stejně jako u programu Screaming Frog SEO Spider. Poté v sekci Analýza URL vyberete “Status code”.

Výhodou je, že nástroj vám v přehledné podobě ověří všechna přesměrování včetně možných zacyklení, které by byly problémem.
5. Změna ve všech nástrojích a odeslání mapy webu
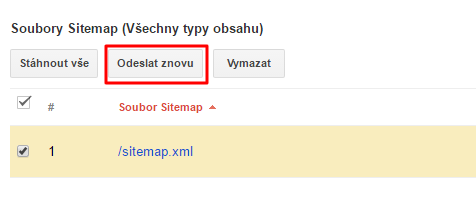
Po spuštění je také potřeba upravit nastavení ve všech analytických nástrojích. Často při redesignu dochází ke změně adres konverzních stránek a tak je tyto změny potřeba promítnout například do Google Analytics. Zároveň zkontrolujte, zda byly implementovány všechny potřebné měřící a konverzní kódy do nového webu. V tomto kroku doporučuji i do nástroje Google Search Console odeslat nový soubor sitemap.xml.

6. Testujte, testujte a testujte
Nejen v nejbližších hodinách po spuštění nového webu, ale i v nejbližších dnech a týdnech je potřeba sledovat spuštěný web. Pravidelně procházejte log chybových stránek, který vás informuje o případných opomenutích v přesměrování a ty neprodleně přesměrovávejte pomocí stavu 301 Moved Permanently dále. Zaměřujte se však i na pravidelné kontroly v Google Analytics, které dokáží také ukázat možné problémy. Nový web je tímto spuštěný a je vhodné ho podpořit PPC kampaněmi i získáváním relevantních zpětných odkazů na takto nově vzniklé stránky.
Doporučení závěrem
Na závěr si dovolím citaci Jana Tichého:
„Pokud něco funguje, neměňte to.“
Z detailního postupu redesignu v tomto článku je patrné, že se jedná o velmi složitý proces plný různých úskalí. Proto je důležité si hned na začátku položit otázku, zda je kompletní redesign nutný a není možné pouze citlivě a zejména postupně upravovat web stávající.


